移动设备设计中常见的错误
发表日期:2019/4/12 13:54:15 文章编辑:莹晨建站 浏览次数:2309
移动设备设计中常见的错误
与台式机和笔记本电脑等传统设备相比,智能手机和平板电脑的出现使这些设备的互联网使用量迅速增加。毫无疑问,移动设备上的互联网使用率将继续增长,网站设计师需要越来越多地关注如何为用户提供增强的体验。但是,仅仅考虑用户并不会有任何好处,因为您还需要专注于纠正设计网站时通常会犯的错误。

人们经常观察到,当网站设计师在进行网站设计时开始添加太多功能时,他们很容易脱离主要目标。如果你想要执行太多的功能,体验和布局的标准将受到影响,更不用说,它也会在截止日期前提出问题。但是,您不希望过于狭隘地关注,以至于忽略了可能的好建议。
在规划阶段,在纸上记下每个想法总是一个好主意。一旦完成,你可以通过记下的点,以确保你没有错过任何好主意。当您需要做出决定时,请仅考虑几点,并主要关注为用户构建高质量体验。您的主要目标应该是为用户创建一个简单易用的应用程序。您需要确保添加的功能不会降低您为应用程序设置的标准质量。
2、差距和对齐
设计师抱怨说“设计是一项艰巨的任务”。那么,在这种情况下,您可以利用分析精度来确保网站中的每个元素都正确对齐。这并不意味着您需要遵循一些特定的网站设计技术,但在间距和对齐时,整个网站设计应该保持一致。每个元素之间应该有足够的填充,并且应该正确使用白色空间的使用。
3、利用面包屑
假设您正在浏览应用程序以及那里存在的有趣内容,那么您需要深入四到五个级别。现在,您想要向后移动一个级别,但是在面包屑中点击“主页”级别。现在,您再次需要回到内容中搜索您要查找的内容。但是,标题栏上的简单“后退”按钮可以使同一任务变得更加容易。“后退”按钮的设计应使其根据您所使用的页面更改标签。您可以将其命名为“用户”或“设置”,具体取决于之前的视图。

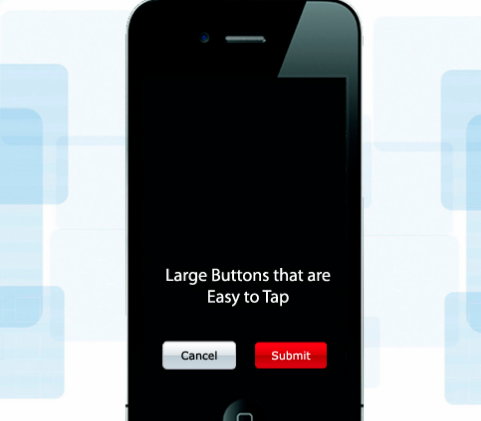
4、不使用手指大小的目标
设计师经常感到有必要减少按钮尺寸以适应移动屏幕中的所有内容。44像素的正方形是触摸尺寸的最小建议。拇指和手指有各种尺寸,很有可能,对于小手来说效果很好的东西不一定适合大手。但是,拍子目标尺寸应为44像素,但按钮轮廓尺寸必须相同。可以增加目标区域,以便仍然可以通过不准确的点击触发按钮。
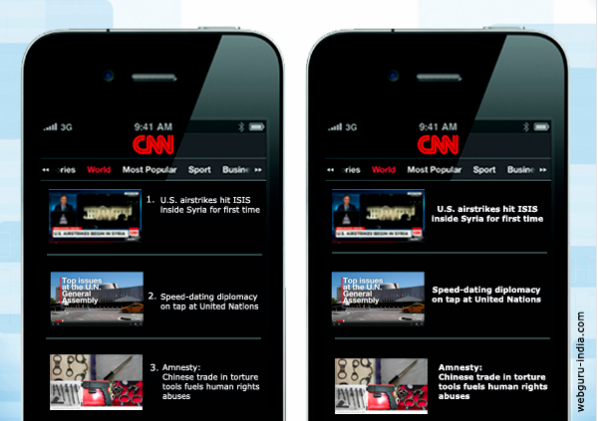
5、标题栏与LOGO
对于标记应用程序,LOGO通常放在标题栏中,以替换页面名称。虽然,这适用于主页面但是,当涉及到后续页面时,标题栏空间应该保留用于页面标题。通过这种方法,用户不仅可以获得上下文,还可以获取整个网页中可用的内容类型。
6、不注意可用性测试
可用性测试恰好是每个网站设计过程的关键部分。尽管如此,许多设计师仍然倾向于避免认为这是一个耗费大量时间的复杂过程。进行可用性测试并不意味着您必须聘请专业人员来完成分析您的设计的工作。您需要密切关注卡住的地方,以便改善这些区域并使其更直观。有时,即使是最小的变化也会产生很大的不同。
这里提到的这些错误将帮助您开始准确设计移动设备的过程。但是,可用性测试和优化功能集是在设计移动设备时需要主要关注的两个最重要的概念。
-
北京模板建站
日期:2023-03-28 浏览次数:4193
-
顺义做网站的公司价格高
日期:2023-03-28 浏览次数:3636
-
北京顺义网站前端制作开发
日期:2023-03-23 浏览次数:3131
-
顺义自适应网站设计制作的注意事项
日期:2023-03-23 浏览次数:1805
-
顺义营销型(SEO)网站建设
日期:2023-03-23 浏览次数:3179
-
免费SSL证书申请网站topssl.cn上线
日期:2024-09-23 浏览次数:1678
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:4774
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:5171
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:4015
-
北京模板建站
日期:2023-03-28 浏览次数:4193
-
企业建设网站,如何使用多种语言制作网站?
日期:2019-03-28 浏览次数:3412
-
网站设计如何跟得上网站导航趋势
日期:2019-02-26 浏览次数:2255
-
在启动网站之前要检查的8个关键点
日期:2019-03-04 浏览次数:3263
-
想留住客户,您必需要有RWD响应式的设计
日期:2020-06-26 浏览次数:1989
-
免费SSL证书申请网站topssl.cn上线
日期:2024-09-23 浏览次数:1678
ssl证书申请-TopSSL.cn
免费ssl证书永久生成
中薇金融控股有限公司
上市金融企业 网站建设
瑞得万(北京)国际卡丁车场
卡丁车汽车运动 网站建设
DUO建筑设计事务所
建筑设计事务所 网站建设
北京大地风景建筑设计有限公司
景建筑设计有限公司 网站建设案例
O管家 - 一站式企业管家服务平台
一站式企业管家服务平台网站制作
英国国家创新创业教育中心(中国)
necc-英国国家创新创业教育中心网站建设项目
牙医匠(牙齿行业门户)
一站式口腔服务O2O平台 网站建设
新奥集团-新奥财务有限责任公司
新奥集团成员单位提供财务管理服务的非银行金融机构
北京大学-北京北大新世纪集团
北京大学旗下教育集团 网站建设 网站制作
国家文物局-水下文化遗产
中国水下文化遗产保护中心 网站建设
企业管家服务平台-哦管家
“楼宇统一通信”,服务于100余个高端商业写字楼项目