网站设计如何跟得上网站导航趋势
发表日期:2019/2/26 16:00:47 文章编辑:莹晨建站 浏览次数:2256
网站设计如何跟得上网站导航趋势
您使用友好的导航方案构建网站的能力变得更加容易。我们通过各种导航方案进行了漫长而艰苦的旅程。因此,对响应式网站设计的需求向我们展示了重要而非过于复杂的内容。
反过来,这又产生了一套新的最佳实践。我们可能应该一直遵循的最佳做法。这些最佳实践订阅了极简主义思路。后者专注于每个网站页面的主要目标。
检查这些前5个最佳实践。

最佳实践#1:实施导航方案,帮助访问者实现其主要目标
访客通常很想知道网站上的新内容。有时,能够快速接收最新消息或更新对他们来说非常重要。在前面展示新内容并突出显示它。
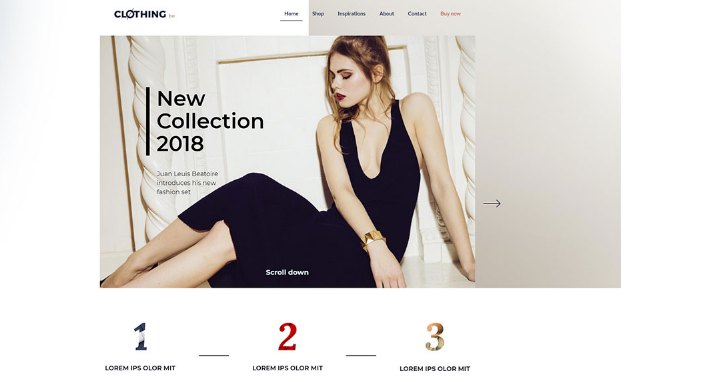
主页上带有引人注目的图像伴随着CTA是一种很好的方法。
当浏览网站非常庞大或复杂时,访问者可能会面临选择。在这种情况下,这个人很容易迷路。页面顶部的搜索栏或位于战略位置的多个CTA可以提供帮助。这些可以防止这种情况发生,并将访问者指向正确的方向。
最佳实践#2:始终让访问者知道他或她当前的位置
实现当前位置元素是网站导航的黄金标准。
今天日益复杂的电子商务网站就是很好的例子。用户可能很容易迷路。为当前位置指示器使用对比色。像这样,您可以向用户显示他们目前在网站上的位置。
用户旅程的迷你地图是帮助用户追溯其步骤的一种方法:
页面顶部的固定菜单可以帮助用户决定下一步去哪里进一步浏览网站。

最佳实践#3:使用标准图标和术语
每个网站设计师都需要创造力。应该鼓励创造力 - 网站导航除外。巧妙设计的图标可以起到与错位的街道标志相同的目的。他们可以轻松地将用户送去疯狂追逐。
如果您想娱乐您的访客,请将您的创造力引导到其他领域。坚持熟悉的导航结构和元素。
例如汉堡菜单怎么样?是! 这种多功能菜单类型可以在页面上整合大量有用的信息。
或者,可能是一个带有随机可点击区域的巧妙形状的菜单?没有!菜单不是为了娱乐,也不是为了让用户不得不思考。
当您点击它时,大胆的LOGO会带您回到主页?总是一个好主意。
一个动画LOGO,可以将你变成另一个维度?没有!动画LOGO可能会令人烦恼,分散注意力,并且几乎不增加任何价值。
最佳实践#4:不要超过7个菜单项
如果超出7个菜单项,人们将无法记住事物。一个清爽,干净的菜单几乎总是用户友好,也有利于排名。链接与菜单项具有相同的用途,因此不要使用链接加载页面,尤其是主页。
“为了他”和“为她”是你在这个主页上所需要的。
坚持用户最重要的事情,并将他们的两个主要景点放在列表的顶部和底部。

最佳实践#5:根据内容量选择菜单类型
不建议不顾一切地关注别人正在做的事情。即使他们似乎遵循最佳实践,这也是规则。
原因?您的网站通常会有与其他网站不同的内容。您需要使用与您拥有的内容量相匹配的菜单类型。
通过坚持易于遵循的简单,易于遵循的最佳实践来做到这一点。最简单的方法是使用预建网站。同时,您可以跟上网站设计的最佳实践。
-
建立一份网页设计草图的重要性!
日期:2022-11-15 浏览次数:2200
-
网站导航的设计技巧和警示
日期:2021-09-28 浏览次数:3825
-
如何让网站设计满足用户的需求?
日期:2021-09-28 浏览次数:2702
-
北京和顺义的便宜网站设计
日期:2021-09-28 浏览次数:3570
-
专业的保险网站设计,设计一个完整的保险网站的步骤
日期:2021-09-16 浏览次数:2069
-
免费SSL证书申请网站topssl.cn上线
日期:2024-09-23 浏览次数:1681
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:4776
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:5171
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:4017
-
北京模板建站
日期:2023-03-28 浏览次数:4194
-
响应式网站的未来是什么
日期:2019-06-06 浏览次数:2211
-
扁平化设计的 HTML5网站模板下载
日期:2015-08-03 浏览次数:2789
-
网站的分布式服务器管理系统。
日期:2015-07-18 浏览次数:2464
-
经常更新、升级和重新设计您的网站,以便为您的客户保持新鲜感
日期:2019-08-01 浏览次数:2547
-
关于网站页脚设计做法的9个技巧
日期:2019-10-17 浏览次数:2039
北京大地风景建筑设计有限公司
景建筑设计有限公司 网站建设案例
新奥集团-新奥财务有限责任公司
新奥集团成员单位提供财务管理服务的非银行金融机构
北京大学-北京北大新世纪集团
北京大学旗下教育集团 网站建设 网站制作
国家文物局-水下文化遗产
中国水下文化遗产保护中心 网站建设