可访问响应式网站设计的终极指南
发表日期:2018/11/26 14:00:11 文章编辑:莹晨建站 浏览次数:2393
可访问响应式Web设计的终极指南
可访问的网站支持所有浏览器类型和所有用户。这是W3C的一个重要话题,它每年都在不断增长。设计可访问性很难。有许多目标和要求需要考虑。但即使是朝着正确方向迈步的网站设计,也会让世界变得与众不同。在本指南中,我想考虑可访问性的价值,因为它与响应式设计有关。大多数网页设计师已经采用了响应式布局,因此如果您可以在工作流程中添加辅助功能,则可以覆盖更广泛的受众。

响应式设计原理
响应式布局的目标是在每个设备上都能很好地运行。无论屏幕尺寸或分辨率如何,您的响应式设计都应始终可用。关注网站每个方面的可用性,这可能更容易从移动优先开始,因为您正在设计有限的功能,然后升级到支持更宽屏幕尺寸的桌面。在此过程中,您还将考虑可访问性以及人们如何在较小的屏幕上使用您的网站。您的移动布局是否应增加文字大小?
在设计具有响应性和可访问性的网站时,您需要考虑某些主题。以下是一些要考虑的要点:
排版对比
提供足够的空白区域
导航行为
动态功能(图像滑块,视频等)
创建响应式和可访问的站点时,必须考虑所有这些功能。这两个主题没有直接关联,但是当它们组合在一起时,它们创造了一个和谐的UI,适合每个人。

设计辅助功能
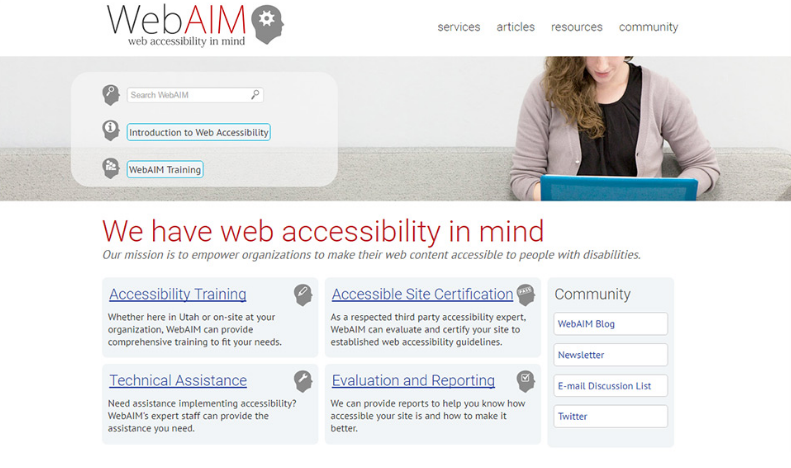
有充分的理由通过可访问性核对清单来考虑您的网站应该如何访问。这可能与屏幕阅读器的图像上的alt标签等基本功能有关。它还可能与视力受损的用户的颜色对比有关。
在设计内容之前,您应首先考虑您愿意支持哪种类型的可访问性问题。现在考虑没有鼠标或键盘的智能手机和平板电脑用户。如果您的布局具有响应性,那么它将适合这些较小的触摸屏设备。但布局是否可用?页面的某些区域需要比其他区域更多的关注。但如果你愿意将你的脚趾放入可触及性,我建议你从小开始慢慢移动。
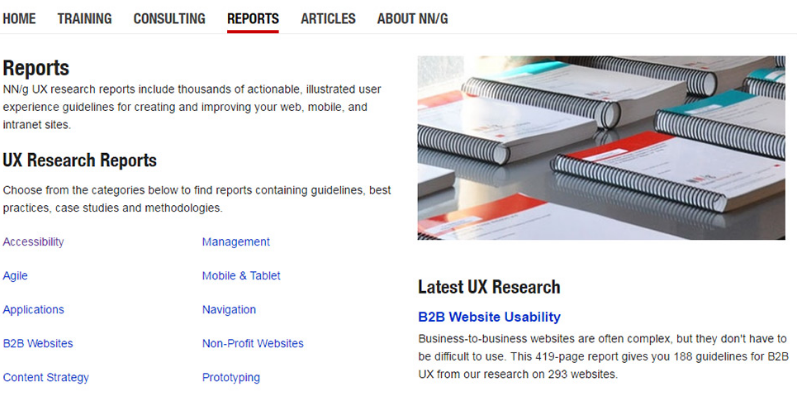
导航结构
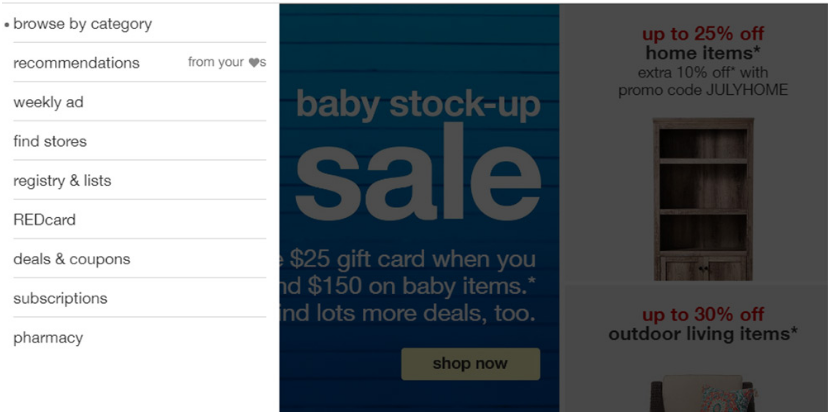
尽可能尝试将所有导航菜单恢复为尽可能简单。为响应式设计提供多级下拉列表并不总是最好的。有些网站更倾向于使用面包屑来进行多级网站设计,以便更轻松地浏览网站。这使用户可以在需要时访问子链接,但会将链接隐藏在链接与内容无关的页面上。下拉菜单也可以使用。但是,对于可能不是浏览互联网专家的用户,您必须要更加小心和体贴。但是在较小的屏幕上,此菜单会转换为标记为“按类别浏览”的单个链接。当用户点击它时,它将打开一个二级菜单,其中所有类别都列为链接。
目标购物网站导航
这不像典型的下拉菜单那样工作,而是转换为侧滑菜单。此效果有效,因为每个链接都有一个大的可点击区域,而不是添加到主菜单上的小子菜单图标。如果您正在构建具有键盘辅助功能的导航,则导航顺序非常重要。这可以通过CSS进行操作,并且有很多指导可以帮助完成此任务。该的tabindex属性也是键盘导航非常重要。
另一种技术是跳转到导航链接,许多网站都有屏幕阅读器和没有CSS的浏览器。这在较小的响应式布局中效果最佳,其中导航倾向于保留在一个位置(通常是页眉或页脚)。关于响应式导航设计,可以参考文章可访问响应式Web设计的终极指南详细内容

触摸支持的UI
触摸支持对于Web可访问性至关重要。有些互联网用户没有台式电脑,所以他们唯一的在线方式就是通过触摸屏设备。您网站上的所有元素都应通过触摸或滑动进行交互。键盘可访问性与触摸支持同样重要,尽管它们针对不同的客户。网页上的许多动态元素都需要用户交互。他们中的大多数都是通过桌面/笔记本电脑环境中的鼠标点击进化而来。
如果您的布局要响应,那么您的动态元素也应该如此。以下是应支持触摸输入的动态元素的一些示例。
幻灯片
视频播放器
灯箱/组合
下拉导航
困难的部分是在所有触摸屏设备上获得足够的支持。简单的部分是你可以找到大量的免费资源,为你做到这一点。JavaScript近年来发展迅速,默认情况下,许多幻灯片插件都带有触摸支持。
关于智能手机需要记住的一件事是他们缺乏悬停事件。点击元素通常被认为是活动事件,因此在触摸设备上准确处理事件非常重要。还要考虑填充如何影响导航链接。链接上的额外填充使用户可以更轻松地点击和浏览网站,但它也占用更多空间。你应该找到所有链接的最佳位置,它们足够大,但不会太大,以至于它们超过了屏幕。

内容重新排列
重新排列内容,以便访问者可以快速浏览网站。为线条高度和边距大的文本留出空间。考虑布局中的对比度也是明智之举。文本应该非常容易阅读,并且可以从远处轻松浏览。
您只需在字段中输入背景颜色和前景色即可获得比率转换。这可能是您可以为您的网站测试的最简单的事情之一。检查颜色非常容易,并且更容易修复它们以获得更高的对比度。只需移动擦洗条,使文本变暗或使背景变亮(反之亦然)。
我想对内容做的最后一点是HTML的组织。禁用CSS后,您的用户只会获得原始HTML页面。这可能不是很漂亮,但从可访问性的角度来看,它通常更容易使用。如何编写HTML将影响删除CSS时布局的显示方式。这是一个非常微妙的变化,它可能不会影响大多数浏览您网站的人。但对那些受益的少数人来说,这是值得的。
网站建设中响应式设计的主题是巨大的,Web可访问性甚至更大。我希望本指南通过解释它们如何协同工作来提高可用性来涵盖这两个主题的绝对必要性。在这些区域慢慢来,并愿意在需要时分支。但是,如果您只遵循本指南中的建议,您仍然会拥有一个令人难以置信的网站,该网站看起来很棒,并且可以全面正常运行。
-
使响应网站更快的五种方式
日期:2018-12-11 浏览次数:2550
-
免费SSL证书申请网站topssl.cn上线
日期:2024-09-23 浏览次数:1641
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:4738
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:5141
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:3985
-
北京模板建站
日期:2023-03-28 浏览次数:4165
-
网站设计中应用程序10个技巧
日期:2019-03-01 浏览次数:3292
-
北京和顺义的便宜网站设计
日期:2021-09-28 浏览次数:3529
-
移动网站优于移动应用的五个优势
日期:2019-01-18 浏览次数:2415
-
DIV+CSS的标准化设计的优势
日期:2018-09-27 浏览次数:2682
-
Web前端系统介绍。
日期:2015-07-18 浏览次数:2429















