关于网页中时间和日期输入字段设计趋势
发表日期:2018/11/26 12:57:23 文章编辑:莹晨建站 浏览次数:2310
关于网站设计中时间和日期输入字段设计趋势
处理来自用户的日期信息总是很麻烦,没有一种最好的方法可以做到这一点,并且信息通常有点过于笨重,无法创建一个干净的输入表单。但网络已经走过了漫长的道路,你可以遵循一些很棒的做法。下面我想分享处理时间/日期输入字段的提示和资源。如果您遵循这些提示,您将可以更轻松地制作日期字段,以及满足每个人的用户体验。

1、简单的下拉菜单
第一个也是最明显的选择是每个字段的下拉菜单。这样,您可以使用单独的选择菜单下拉菜单进行月/日/年选择。
这有其优点和缺点。最大的好处是每个人都知道如何使用下拉字段。它是一个原生的HTML元素,每个人都应该能够获得所需的信息。然而,缺点是这个; 下拉菜单可能需要更多努力才能完成。如果您有年度选择定位,则可能包含数百年的输入。国家选择菜单也是如此。但是因为这个过程是众所周知的,所以它也是最简单的选择。使用选择菜单创建日期/时间输入确实不会出错。
您输入所有常规数据,然后从预定的日期字段中进行选择。这与大多数表单略有不同,因为它需要在后端进行额外的工作。每次加载此表单时,都需要与数据库进行核对,以查看哪些日期是免费的,哪些时间未被其他会议声明。如果您有这样的动态网络应用程序,它将需要更多的工作,但您仍然可以通过下拉选择菜单看到出色的结果。

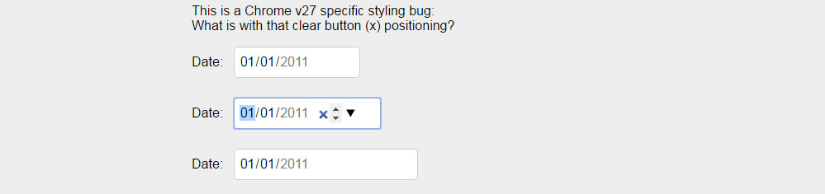
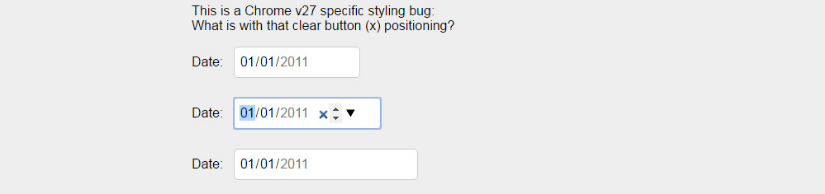
2、格式化输入字段
另一种更复杂的风格是预先格式化的固定输入字段。您将使用表示每个数据的文本输入,而不是选择元素,例如月,日,年和可能的时间(小时/分钟)。
但是这种技术在JavaScript中运行得更好,因此您可以构建输入。例如,您可以编写一些JS代码来将月和日输入字段限制为仅两位数。您可以更进一步限制某些无意义的值,例如本月的数字99。您会注意到日期输入,还有信用卡号码和IP地址的空间。此技术适用于处理特定语法的任何有限值输入。
例如,年/月/日将遵循4/2/2位的语法。当用户键入年份的第4个数字时,该字段可以自动选项卡以关注月份输入。这样,用户就不会点击“tab”来移动到下一个字段; 他们可以打数字并继续前进。如果你走这条路,你甚至可以使用HTML5新的日期输入。

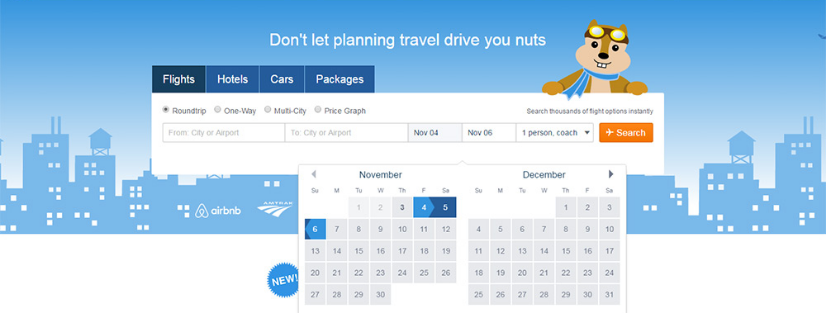
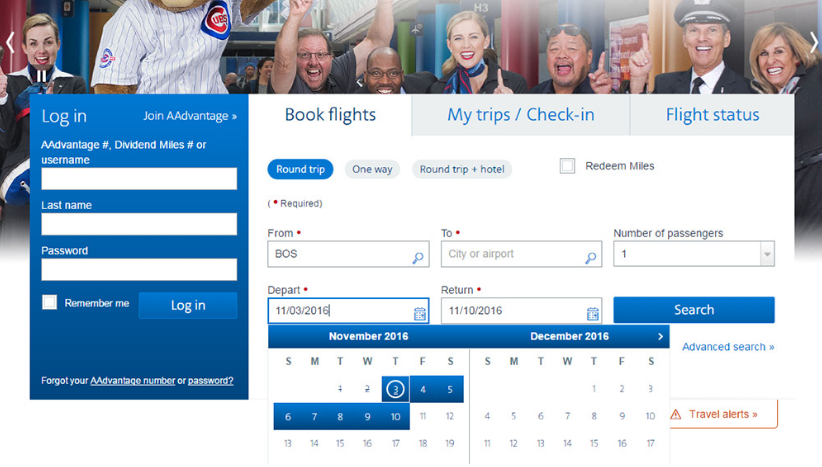
3、自动弹出日历
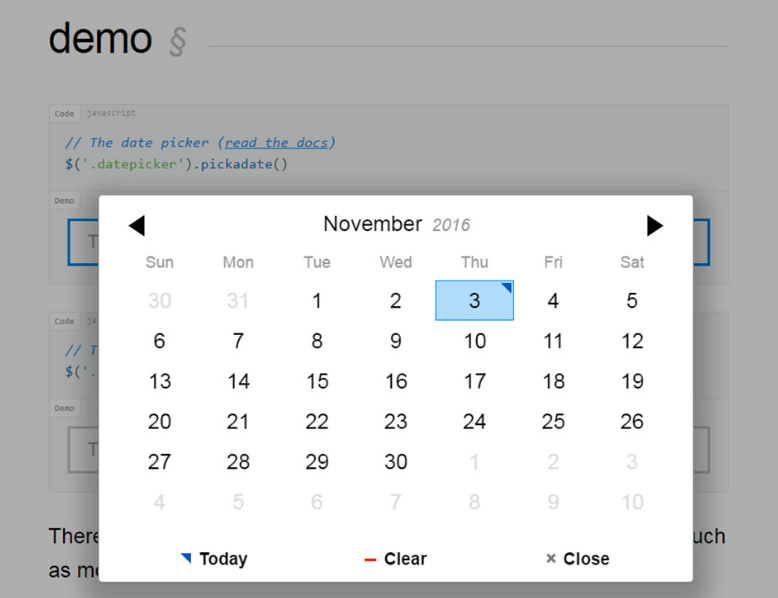
这是最复杂的实施方式,但它在美学上也很令人愉悦,而且通常非常人性化。您可以使用一些基本的JavaScript / jQuery插件将完整的日历界面添加到任何表单域。并非所有浏览器都完全支持这些,但大多数网络用户将获得全部好处。这些日历小部件有许多不同的大小和样式,但它们都旨在实现一个目标:简单性。
他们的自定义日历菜单跨越两个月,使得在不久的将来选择日期非常容易。它还有箭头,因此用户可以在几个月之间移动并在将来检查日期。移动用户可能在使用此日历时遇到问题,因此提供移动设备非常有用。但如果用户拥有更大的屏幕并支持此功能,那么它绝对是最清晰的解决方案。
但请记住,即使弹出日历具有令人难以置信的动态,它们也是最复杂的解决方案。如果您选择此路线,请确保为无法使用弹出菜单的用户提供替代方案。

4、移动UI支持
通常在移动设备上,支持日期选择器是个好主意。这些使用Android和iOS上的原生滚动界面,因此它们易于使用。移动应用程序默认使用这些元素,并且所有智能手机都支持它们。但如果您有信心,可以尝试自定义这些日期输入代码的样式。虽然大多数用户不关心设计,但它们很容易根据需要进行更改和重新设计。他们只想要一个有效的日期选择器。
对于移动日期选择器,请始终使用本机解决方案。不要试图重新发明轮子,因为用户已经知道这些界面是如何工作的。我更喜欢滚动滚动条界面,因为它在任何移动浏览器中都默认工作。它还连接到任何选择字段,因此您可以为移动用户使用选择菜单后备。只要每个用户都能够输入时间/日期信息,细节和用户体验就可以进行实验。

5、最好的免费插件
jQuery 的最佳日期选择器插件,该列表包含许多用于不同目的的不同插件,我想分享用于更一般的Web设计项目的最佳选择。如果我想构建一个动态日期输入字段,我最喜欢的插件是pickadate.js。这个免费的开源项目在jQuery之上工作,并提供了大量不同的界面风格。它主要用于日期选择,但您也可以添加时间选择器。这是一个非常简单的插件实现,但您总是希望为无法从高级界面中受益的用户提供后备。
如果您不喜欢默认的移动体验,可以随时使用jQuery Mobile DateBox插件。它运行在jQuery Mobile之上,jQuery Mobile是最流行的开源移动框架。它由JavaScript提供支持,jQuery背后的团队投入了大量精力来支持最广泛的受众。如果您正在寻找一个免费的移动插件,那么jQM DateBox是一个很好的选择。有些设计师想要一个非常简单的解决方案,而Datepair完全符合这个要求。它可以适用于日期或时间,并为弹出菜单提供了几种不同的选择。
在网站设计中,无论哪种方式,这些趋势都是普遍的,适用于所有网页设计项目。无论您是在构建记事页面还是生日字段,本文都应该帮助您设计一个可用且适合每个项目的界面。
-
访客离开网站的原因
日期:2019-10-24 浏览次数:1772
-
网站维护的具体步骤有哪些
日期:2019-10-24 浏览次数:1732
-
了解跨浏览器兼容的网站
日期:2019-10-24 浏览次数:1746
-
以正确的方式使用号召性用语
日期:2019-10-24 浏览次数:1806
-
如何避免CSS中的常见错误?
日期:2019-10-24 浏览次数:1581
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:1360
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:1833
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:1381
-
北京模板建站
日期:2023-03-28 浏览次数:1471
-
顺义做网站的公司价格高
日期:2023-03-28 浏览次数:1403
-
网站设计师向首次客户提出的一些重要问题
日期:2019-04-09 浏览次数:1660
-
2019年您的网站最好没有的8件事
日期:2019-01-09 浏览次数:1771
-
白色空间在网站设计中的重要性
日期:2019-04-11 浏览次数:1668
-
移动设计吸引和转换用户的7个技巧
日期:2018-12-11 浏览次数:1650
-
网页设计师需要具备哪些专业技艺?
日期:2018-11-01 浏览次数:2356















