如何在响应式设计中处理下拉导航菜单?
发表日期:2018/11/26 11:34:11 文章编辑:莹晨建站 浏览次数:1861
如何在响应式设计中处理下拉导航菜单?
网站建设中,如何在响应式网站使用下拉导航菜单?没有一个正确的答案,但我想分享一些提示并查看一些示例,以帮助您考虑可能的解决方案,
例如:多层下拉菜单
滑动面板
隐藏菜单链接
现代网站需要做出回应,这只是时代的标志,也证明了互联网上事物的变化速度。这也称为分层导航,其中一个链接具有子链接的下拉列表。这些在鼠标悬停和在菜单之间移动的桌面上有意义,但是如何处理移动设备上的多层下拉菜单?

多层下拉列表
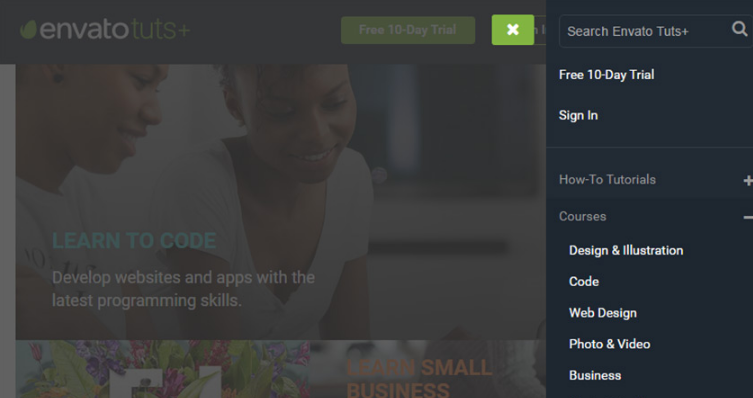
第一个解决方案是保留分层下拉菜单,但只需重新构建它们以获得响应式菜单。由于大多数较小的屏幕是垂直的,因此您通常会使用三条汉堡菜单代替简单的导航块。但是滑出菜单可以使用也向下滑动的下拉链接。但由于移动屏幕没有足够的空间,这些下拉菜单只会延长菜单的高度。子链接从左侧推入,并且它们的文本也略小。这使得在快速浏览时可以轻松识别哪些链接是分层的。但是小箭头是通用的视觉指示器,可以一目了然地轻松浏览。
加/减图标是大多数人认可的另一种普遍图标。它仍然代表相同的活动,但它是与主导航文本的单独链接。伟大的导航也是创造性的导航,所以推动超出规范的限制是没有错的。这可能不是常态,甚至是最容易获得的解决方案。但那些较小的菜单链接真的有必要吗?
如果您的网站像论坛一样工作,那么您可以隐藏下拉链接。尝试不同的想法,看看最有效的方法。每个站点都不同,因此您必须自己测量每个项目。

滑动面板
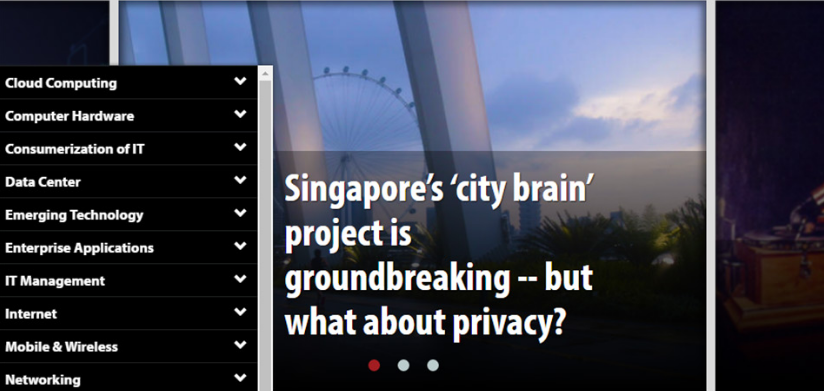
所有响应式菜单通常都具有“滑动”动画。但是当我说滑动面板时,我说的是分层导航菜单滑入框架。这是一种我个人不喜欢的技术,但它对于非常大的菜单会很有效。菜单从顶部向下滑动,看起来这些是页面链接。但是,如果你点击任何一个,你将从侧面获得带有内部链接的滑动菜单。
这将创建一个分层系统,您只能在任何给定时间访问某些链接。屏幕完全由一个菜单接管,内部菜单在顶部附近都有一个小的“后退”按钮。我不喜欢的是在菜单之间来回切换多少次。但我确实觉得这很简单。它只是工作,没有人应该通过这个菜单工作。
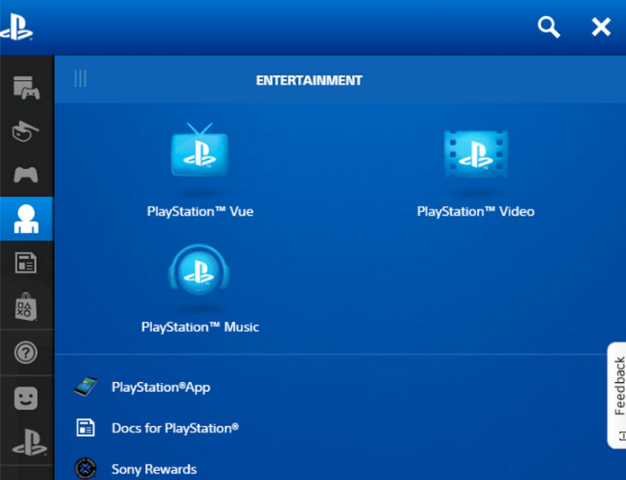
想想用户的一些小调整和问题点。它们似乎无法解决,但网站设计人员非常善于提出UI黑客攻击。无论何时单击链接,子链接都会从右侧显示,并覆盖菜单的大部分内容。但您仍然可以访问图标,这样您只需轻按一下即可在主菜单链接之间切换。此外,蓝色滑动菜单是可拖动的,因此移动用户可以根据需要制作额外的屏幕空间来阅读标签。

隐藏菜单链接
最后也是最简单的选项是隐藏所有子菜单链接。可控制的响应导航,只要内部链接无关紧要,这种策略就没有错。我不保证每个博客的这个策略; 但是,如果你试图将一堆链接压缩到标题中,它确实有意义。
当你离开论坛并进入公司/商业网站时,事情变得更加棘手。隐藏这些其他资源会限制对网站的访问。但它也使浏览更容易,更直接。在为较小的页面进行设计时,您总会找到权衡。如果您的下拉链接确实没有必要,那么您可以隐藏内部链接。
整体选择最适合自己的风格
最终,整体上没有“最佳”风格。您需要衡量每个Web项目并确定哪种响应导航最合适。选择多级导航设计也可能归结为个人偏好。如果您个人喜欢一种导航风格而不是另一种导航风格,那么您将始终走这条路。
做任何最适合每个项目的事情,并愿意查看替代下拉列表,因为你永远不知道在现实世界中你会发现什么样的技术。
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:1386
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:1860
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:1407
-
北京模板建站
日期:2023-03-28 浏览次数:1495
-
顺义做网站的公司价格高
日期:2023-03-28 浏览次数:1426
-
如何分析和超越你最大的SEO竞争对手
日期:2019-04-03 浏览次数:1714
-
DIV+CSS的标准化设计的优势
日期:2018-09-27 浏览次数:1964
-
通过建设网站吸引更多客户的10个提示
日期:2020-07-15 浏览次数:1448
-
您的网站调整现代设计的方法
日期:2019-01-17 浏览次数:1821
-
在启动网站之前要检查的8个关键点
日期:2019-03-04 浏览次数:2272















