网站设计过程分为7个简单步骤
发表日期:2018/11/26 10:07:49 文章编辑:莹晨建站 浏览次数:2932
网站设计过程分为7个简单步骤
了解遵循结构化网站设计流程如何帮助您更快,更高效地交付更成功的网站。网站设计师经常考虑网站设计过程,重点关注线框,代码和内容管理等技术问题。但优秀的设计并不是关于如何整合社交媒体按钮甚至是光滑的视觉效果。设计实际上是关于创建一个与总体战略一致的网站。精心设计的网站提供的不仅仅是美学。它们通过各种指标(包括视觉效果,文本和交互)吸引访问者并帮助人们了解产品,公司和品牌。这意味着您网站的每个元素都需要朝着既定目标努力,以下是小编总结的网站设计过程需要7个阶段:

1.网站建设的目的和定位
最初的阶段是了解如何帮助您的客户。在这个初始阶段,设计师需要确定网站的最终目标,通常是与客户或其他利益相关者密切合作。在此过程的这个阶段要探索和回答的问题包括:
.谁是网站?
.他们期望在那里找到或做什么?
.该网站的主要目的是通知,出售或娱乐吗?
.网站是否需要清楚地传达品牌的核心信息,还是具有自己独特焦点的更广泛的品牌战略的一部分?
.存在哪些竞争对手网站,以及该网站应该如何受到这些竞争对手的启发?
这是任何网站设计过程中最重要的部分。如果在报告中没有明确回答这些问题,那么整个项目可能会走错方向。写出一个或多个明确确定的目标或预期目标的一段摘要可能是有用的。这将有助于将设计放在正确的道路上。确保您了解网站的目标客户,并培养竞争的工作知识。
2.网站设计的范围扩展
困扰网站设计项目的最常见和最困难的问题之一是范围蔓延。客户提出了一个目标,但这在设计过程中逐渐扩展,发展或改变 。接下来你知道,你不仅要设计和建立一个网站,还要有一个网络应用、电子邮件,并推送通知。对于设计师来说,这不一定是个问题,因为它通常可以带来更多的工作。但是,如果增加的预期与预算或时间表的增加并不匹配,那么该项目很快就会变得完全不切实际。

3.站点地图和线框创建
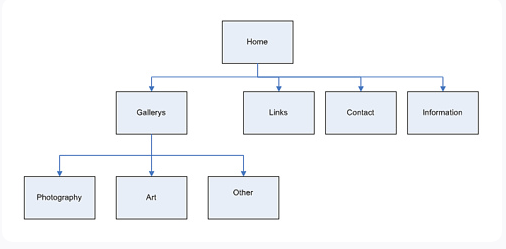
简单网站的站点地图,请注意它如何捕获页面层次结构。站点地图为任何精心设计的网站提供了基础。它有助于设计人员清楚地了解网站的信息架构,并解释各种页面和内容元素之间的关系。建立一个没有站点地图的站点就像建造一个没有蓝图的房子。这很难说得很好。
下一步是构建线框。线框图提供了用于存储网站的可视化设计和内容元素的框架,并且可以帮助识别站点地图中的潜在挑战和差距。
4.网站内容的制作和添加
在内容方面,SEO只是成功的一半。一旦您的网站框架到位,您就可以从网站最重要的方面开始:书面内容。内容有两个基本用途:
目的1.内容推动参与和行动
首先,内容吸引读者并驱使他们采取必要的行动来实现网站的目标。这受到内容本身(写作)及其呈现方式(排版和结构元素)的影响。
沉闷,毫无生气,长篇大论的散文很少引起游客的注意。简短、活泼、有趣的内容抓住了它们并让它们点击进入其他页面。即使您的页面需要大量内容,而且通常也是如此,通过将内容分解为由视觉效果补充的短段来正确地“分块”内容可以帮助它保持轻松,引人入胜的感觉。
目的2:SEO
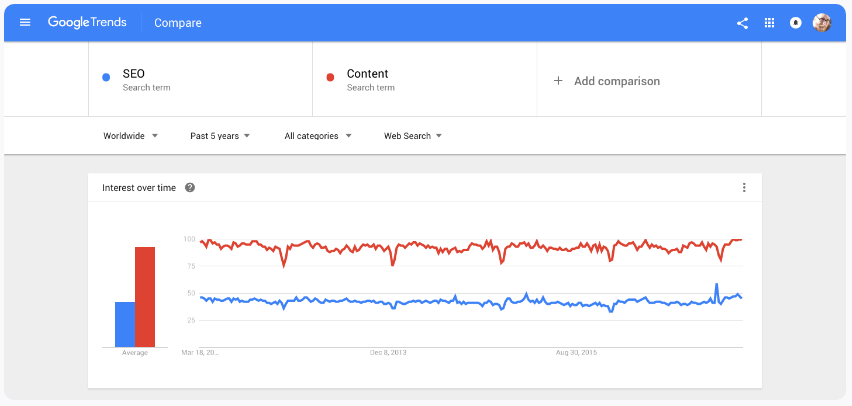
内容还提升了网站对搜索引擎的可见性。创建和改进内容以在搜索中排名很好的做法被称为搜索引擎优化或SEO。正确获取关键字和关键词对于任何网站的成功至关重要。我一直使用baidu关键字规划师。此工具显示潜在目标关键字和短语的搜索量,因此您可以了解实际人类在网络上搜索的内容。虽然搜索引擎变得越来越聪明,但您的内容策略也应如此。
设计过程侧重于围绕SEO设计网站。您想要排名的关键字需要放在标题标签中,越接近开头越好。关键字也应出现在H1标签、描述和正文内容中。搜索引擎更容易获取编写良好,信息丰富且关键字丰富的内容,所有这些内容都有助于使网站更易于查找。通常情况下,您的客户会生成大量内容,但您必须向他们提供有关应在文本中包含哪些关键字和短语的指导。

5.视觉元素
设计过程的这一部分通常由客户规定的现有品牌元素,颜色选择和LOGO塑造,但它也是网站设计过程的一个阶段,一个优秀的网站设计师可以真正发挥作用。图像在网站设计中扮演着比以往更重要的角色。高质量的图像不仅可以为网站提供专业的外观和感觉,而且还可以传达信息,对移动设备友好,并帮助建立信任。
可视内容可以增加点击次数、参与度和收入。但更重要的是,人们希望在网站上看到图像。图像不仅使页面感觉不那么麻烦且更容易消化,而且它们还增强了文本中的消息,甚至可以传达重要消息,甚至无需人们阅读。
大量漂亮的图像会严重降低网站的速度, 适当对图片文件进行一定的压缩,节省了页面加载时间。您还需要确保您的图片与您的网站一样响应。视觉设计是一种沟通和吸引网站用户的方式。做对了,它可以决定网站的成功。弄错了,你只是另一个网址。
6.网站建设完成后的测试
一旦网站拥有其所有视觉效果和内容,您就可以进行测试了。彻底测试每个页面以确保所有链接都正常工作,并且网站在所有设备和浏览器上正确加载。错误可能是由于编码错误很少造成的,虽然查找和修复错误通常很痛苦,但现在最好不要将错误的网站呈现给公众。
7.网站完成后的上线
现在是网络设计过程中每个人最喜欢的部分的时候了:当所有内容都经过全面测试,并且您对该网站感到满意时,就该开始了。不要指望这完美。可能仍有一些元素需要修复。网站设计是一个流动且持续的过程,需要不断维护。网站设计实际上,设计一般都是关于在形式和功能之间找到适当的平衡。您需要使用正确的字体,颜色和设计图案。
关于发布阶段需要记住的一个关键事项是,它还远未结束。网络的美妙之处在于它永远不会完成。网站上线后,您可以持续对新内容和功能进行用户测试,监控分析并优化消息传递。
-
天津网站建设及建站公司都有那些?
日期:2020-10-20 浏览次数:3587
-
设计 维护一个高端网站可不是一件简单的事。
日期:2020-09-11 浏览次数:2509
-
通过建设网站吸引更多客户的10个提示
日期:2020-07-15 浏览次数:2647
-
如何增加您网站反向链接的价值?
日期:2019-10-23 浏览次数:2341
-
网站网址HTTP与HTTPS的简单定义是什么,两者基本区别是什么
日期:2019-10-22 浏览次数:2996
-
免费SSL证书申请网站topssl.cn上线
日期:2024-09-23 浏览次数:2189
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:5214
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:5587
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:4409
-
北京模板建站
日期:2023-03-28 浏览次数:4647
-
网站设计流程:里程碑和时间表
日期:2019-01-10 浏览次数:2884
-
SEO初学者指南:移动版
日期:2019-01-25 浏览次数:2727
-
网站设计时需要考虑的重要事项
日期:2019-04-22 浏览次数:2345
-
网站网址的定义
日期:2018-12-04 浏览次数:3016
-
网站设计师制作的4种颜色错误
日期:2019-01-15 浏览次数:4593



















