响应式网站5个关键的设计元素
发表日期:2019/2/20 10:19:16 文章编辑:莹晨建站 浏览次数:2805
响应式网站5个关键的设计元素
我们生活在令人激动的时代在过去几年中,我们专注于构建移动网站,这些网站是主要网站的文本版本。虽然这些网站对于移动设备上的用户来说速度更快,但它们通常会删除设计特征,使网站为公司打上独特的品牌,并删除必要的号召性用语和广告。
为了使事情变得更复杂,大多数笔记本电脑和桌面屏幕现在都超过1024像素。但是大多数设计师仍然会建立960像素宽的网站,因为上网本和平板显示器很小,开发人员不希望让人们横向滚动。
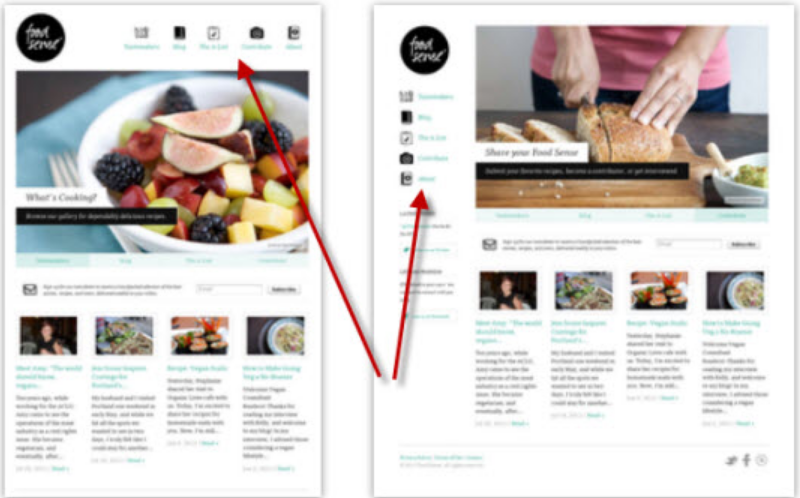
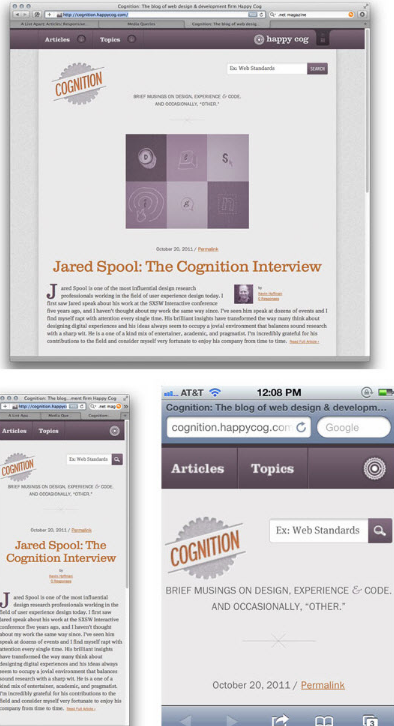
响应式网站设计是一种构建响应浏览器大小的网站的方式。开发人员不是构建独特的移动版本,而是构建灵活的设计,动态地根据浏览器的实际宽度进行更改。创建响应式网站设计时,需要考虑以下五个关键要素。

要素1:导航
网站导航根据浏览器的宽度布置在不同的位置。对于移动用户,导航位于顶部且居中(便于访问),对于其他宽度,它位于LOGO的右上角或下方。响应式设计不应该在大屏幕设备上将导航扩展到很大的比例。
要素2:列
需要理解的一点是,响应式网站设计不仅仅是在网站首次投放给用户时进行扩展,而且如果某人使其浏览器变大或变小,也会进行扩展。
响应式网站将以正确的比例缩放标题,图像,文本和广告,同时保持设计的完整性,无论是在首次提供网站时,还是在重新调整浏览器大小时。
要素3:号召行动
良好的响应式设计考虑了应该突出显示的关键动作调用,无论屏幕或浏览器大小如何。
要素4:品牌
简单地在灵活网格上缩放或移动元素,并不能解决网站在构建移动版本时失去其独特品牌的问题。构建响应式设计需要设计三个或四个宽度。设计师的眼睛很重要,以确保设计能够反映各种规模的品牌。

元素5:填充和白色空间
论坛可以很好地保留各种屏幕尺寸的填充和空白区域。这可确保页面上的项目具有适当的信息层次结构。没有什么感觉太拥挤或错位。
无论屏幕大小如何,响应式网站设计都以最佳视觉方式呈现网站上的信息。与印刷设计不同,网站设计一直以不同尺寸的画布呈现。响应式网站设计是解决这些差异的最新,最灵活的设计解决方案。
-
建立一份网页设计草图的重要性!
日期:2022-11-15 浏览次数:2424
-
网站导航的设计技巧和警示
日期:2021-09-28 浏览次数:4251
-
如何让网站设计满足用户的需求?
日期:2021-09-28 浏览次数:2943
-
北京和顺义的便宜网站设计
日期:2021-09-28 浏览次数:3854
-
专业的保险网站设计,设计一个完整的保险网站的步骤
日期:2021-09-16 浏览次数:2284
-
免费SSL证书申请网站topssl.cn上线
日期:2024-09-23 浏览次数:2189
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:5214
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:5587
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:4409
-
北京模板建站
日期:2023-03-28 浏览次数:4647
-
如何改善您的网站内容
日期:2018-11-30 浏览次数:2532
-
SEO开始工作需要多长时间
日期:2019-04-16 浏览次数:2975
-
2018年网页设计的插图趋势
日期:2018-11-21 浏览次数:3997
-
网站设计如何影响其SEO
日期:2019-02-14 浏览次数:2615
-
今天启动您的商业网站的六个最佳理由
日期:2019-07-10 浏览次数:2268
北京大地风景建筑设计有限公司
景建筑设计有限公司 网站建设案例
新奥集团-新奥财务有限责任公司
新奥集团成员单位提供财务管理服务的非银行金融机构
北京大学-北京北大新世纪集团
北京大学旗下教育集团 网站建设 网站制作
国家文物局-水下文化遗产
中国水下文化遗产保护中心 网站建设