网页设计中留白的几个注意事项
发表日期:2018/11/13 10:52:32 文章编辑:莹晨建站 浏览次数:3003
网页设计中留白的几个注意事项
在日常的设计工作中,元素太少就会空:容易给人一种短少设计感、没有层次感、画面单一无变化的感受;而元素太多则会满:容易给人带来元素杂乱、没有视觉主次、短少品牌调性的感受。如何有效的防止这两种现象的呈现,留白设计的小注意事项:

1、合理均衡空间 任何网站的可读性与易读性都是用户体验最重要的一局部。假如一个页面上的文字过于拥堵会障碍整体用户体验,那么合理的留白将使文字更易阅读,从而提升阅读体验,也更易了解。
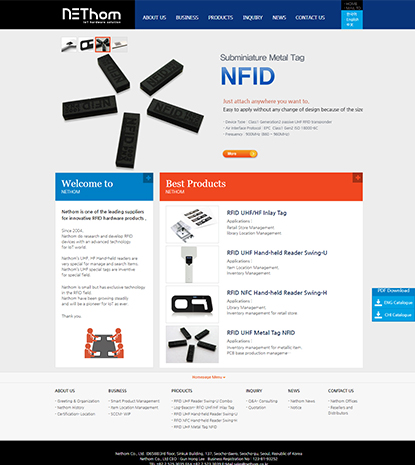
2、突出品牌重点 留白的设计,由于牺牲了更多屏幕空间,反而将焦点会聚在内容信息上。比方下面这个产品网面,留白支配了主页,页面旁边大片的留白,更好地将访问者的留意力集中在页面中间的产品信息上。以至页面顶部的品牌称号自身,也在字符之间大方地运用了留白。
3、善用辅助小元素 防止画面「空」的第二种方式就是运用一些点状、线状的辅助小元素停止填充,同样也是等于在做加法,辅助小元素的有无关于画面整体的影响还是很直观的,这些元素的运用大大增加了画面整体的装饰感和丰厚度,能够起到很好的防止画面「空」现象的呈现。
4、坚持简单易懂 网站设计中留白的设计,一个很重要的理念,就是希望带给访问者一种心灵上的轻松与快乐,因而简单易懂是留白设计的一个重要标准。

5、增加视觉变化 招致画面「空」的第二个直观缘由就是短少层次变化、过于单一、平面化,改动这一现状的方式就是增加视觉上的变化,让画面整体细节感更强,防止因短少视觉变化招致「空」的现象呈现,
6、把控视觉比例 视觉比例即:主体元素及文案信息占画面整体的比例关系,当然设计不像算数,并不会有固定的值,只需从视觉的角度看比例谐和、合理就行。最简单的一个只要产品和文案的海报,只需视觉比例把控得当,就能很大水平上改动画面「空」的感受,当整体比例关系运用得当时,哪怕只是产品和文案,不添加任何辅助元素和效果,也不会给我们「空」的视觉感受;各个元素的视觉比例不恰当也会是形成画面「空」的缘由之一。
-
建立一份网页设计草图的重要性!
日期:2022-11-15 浏览次数:2405
-
网站导航的设计技巧和警示
日期:2021-09-28 浏览次数:4232
-
如何让网站设计满足用户的需求?
日期:2021-09-28 浏览次数:2918
-
北京和顺义的便宜网站设计
日期:2021-09-28 浏览次数:3835
-
专业的保险网站设计,设计一个完整的保险网站的步骤
日期:2021-09-16 浏览次数:2266
-
免费SSL证书申请网站topssl.cn上线
日期:2024-09-23 浏览次数:2163
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:5192
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:5566
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:4393
-
北京模板建站
日期:2023-03-28 浏览次数:4628
-
如何吸引更多客户到您的网站
日期:2019-06-11 浏览次数:2429
-
网站内链建立的有哪些具体方法?
日期:2018-11-05 浏览次数:3162
-
2019年如何降低网站的跳出率
日期:2019-06-11 浏览次数:2387
-
静态网站与动态网站有何不同
日期:2019-10-24 浏览次数:2357
-
网页可读性影响因素
日期:2018-09-30 浏览次数:3376
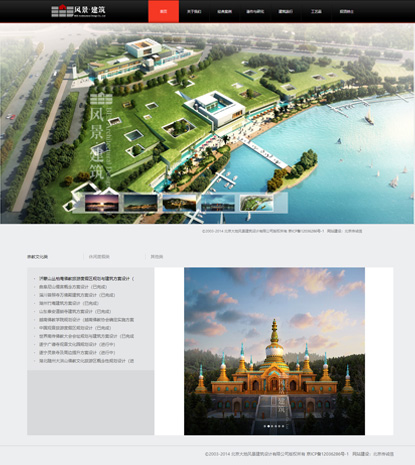
北京大地风景建筑设计有限公司
景建筑设计有限公司 网站建设案例
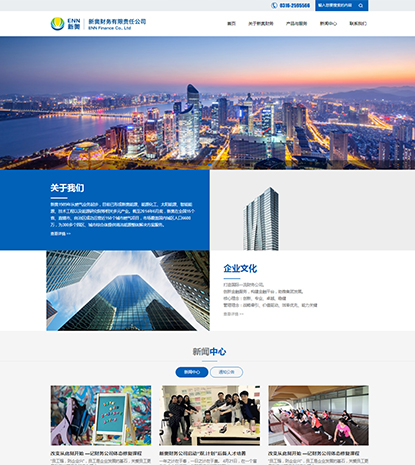
新奥集团-新奥财务有限责任公司
新奥集团成员单位提供财务管理服务的非银行金融机构
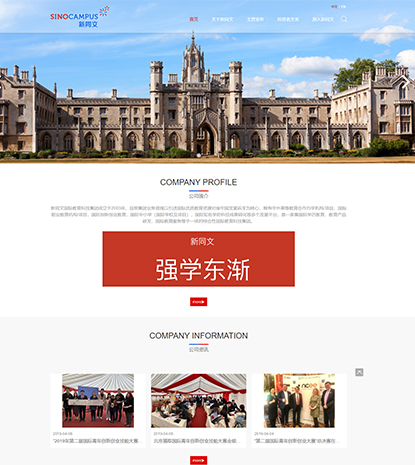
北京大学-北京北大新世纪集团
北京大学旗下教育集团 网站建设 网站制作
国家文物局-水下文化遗产
中国水下文化遗产保护中心 网站建设