永远不会被忽视的9个网站设计功能
发表日期:2019/3/1 10:40:14 文章编辑:莹晨建站 浏览次数:1745
永远不会被忽视的9个网站设计功能
虽然并非所有这些设计师都会做网站工作,但很多人都这样做。此外,到2024年,网站设计工作将会有激烈的竞争。
如果您想脱颖而出并抓住一些可用的网站设计工作,那么了解优秀网站设计的要素非常重要。
以下是作为设计师不应忽视的9个主要功能:

1.与行业相匹配的设计
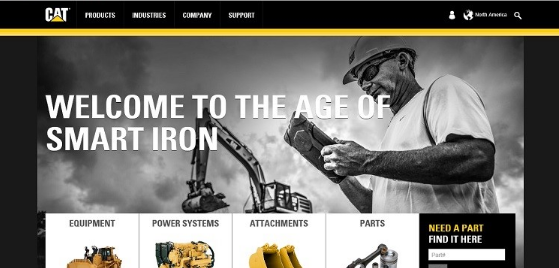
从表面上看,通用设计可能听起来不错,但如果网站访问者无法立即认识到业务行业,那么整个设计就会陷入困境。即使您正在使用饼干切割器设计,它也可以通过独特的照片和其他特殊元素制作成行业特定的。例如,如果网站是用于本地高尔夫球场,请不要使用更适合烹饪场地的设计。当然,这是一个极端的例子,但你明白了。
请注意顶部主图像的背景中是否有反铲,整体设计的颜色与公司的产品颜色相匹配。设计本身很简单,可以用于任何数量的网站,但这些特定的图像强烈地与正确的行业联系在一起。
2.设备兼容性
大约80%的互联网用户拥有智能手机,这意味着更多人从移动设备访问您的网站比以往任何时候都多。如果您的网站与不同的屏幕尺寸不兼容,则可能会失去这些网站访问者。
如果您使用智能手机访问同一站点,则它是一个堆叠在另一个顶部的单个列。对于较小的屏幕,这种适应性非常直观。
3.链接
如何在网站上显示链接可能会对整体用户体验产生影响。链接很容易找到吗?你的结构是什么样的?如果您的网站上有大量网页,则可能需要在导航中放置主要类别,然后在这些主要类别下使用子类别。
以这种方式提供子类别的大型网站的一个例子是Barnes和Noble。如果将鼠标悬停在顶部导航栏上,则会显示子类别。这是一种很好的方式来显示您需要的所有链接,而不会压倒客户。

4.格式良好的内容
内容的格式应该易于阅读和吸收。这包括您使用的字体样式以及字体大小。例如,如果一个网站使用一个很小的字体,那么对于年龄较大的读者来说,扫描可能太困难了。然而,巨大的字体可能会分散注意力,并且在小屏幕上尤其令人烦恼。使用标准大小的字体(例如12磅)效果最佳。
请注意标题如何更大,但也有小文本,例如页面顶部的股票信息。总体平衡吸引了头条新闻,这对于报纸风格的网站非常有用。
5.对比和补充
请注意您的调色板。选择能够很好地协同工作的颜色或者相互补充的颜色是不够的。除了处于相同的颜色系列之外,还要确保您的颜色提供足够的对比度,以便用户可以清楚地看到不同的元素。例如,如果您的背景为淡蓝色,则不希望添加中蓝色文本。对于读者来说,没有足够的对比来清楚地看到文本。
6.加载速度
作为设计师,您应该注意的一件事是您的网站加载速度有多快。网站加载时间可能会影响放弃率。普通移动设备Web用户将等待6到10秒,然后放弃该页面。这不是很多时间,因此您需要确保您的网站在六秒内加载并抓住读者。优化图像,确保服务器快速并小心可能会对站点资源造成拖累的插件。
7.状态消息和确认
如果您的站点访问者提交表单或采取其他操作,则访问者应收到确认或拒绝操作已完成的消息。否则,你只是让你的访客离开。
当您添加支票设计,进行更改等时,您将在每一步都更新。这可以让您知道更改已成功。如果更改失败,您也会收到通知。请注意下面屏幕截图中的红色文本,以显示缺少某些信息。

8.导航
导航是您网站的一个重要功能,不容忽视。访问者希望能够轻松直观地移动到不同的页面。但是,这并不意味着您的导航必须无聊。虽然您应该遵循一些基本的经验法则,例如在页面顶部附近进行导航,但您也可以使用其他元素进行创作。
9.功能
在查看构成网站的颜色,字体,内容和所有其他元素之后,很容易忘记测试所有内容并确保它尽可能用户友好。请其他几个人查看该网站,并提供有关该网站使用方式以及是否遇到任何问题的反馈。
他们为主页顶部附近的项目提供建议。导航很简单,但它足够详细,可以帮助消费者找到他们可能需要的任何东西。此外,即使图像很重,网站也会快速加载。
最终,不应忽视的设计特征都是它们。花点时间为您的网站设计做规划,然后再投入一些测试功能。最终结果将是一个在竞争中脱颖而出的网站。
-
访客离开网站的原因
日期:2019-10-24 浏览次数:1774
-
网站维护的具体步骤有哪些
日期:2019-10-24 浏览次数:1735
-
了解跨浏览器兼容的网站
日期:2019-10-24 浏览次数:1746
-
以正确的方式使用号召性用语
日期:2019-10-24 浏览次数:1807
-
如何避免CSS中的常见错误?
日期:2019-10-24 浏览次数:1582
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:1379
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:1854
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:1401
-
北京模板建站
日期:2023-03-28 浏览次数:1491
-
顺义做网站的公司价格高
日期:2023-03-28 浏览次数:1421
-
如何提高网站声誉
日期:2019-06-12 浏览次数:2131
-
网站设计的4个错误以及如何解决这些问题
日期:2019-03-12 浏览次数:1539
-
2019年如何降低网站的跳出率
日期:2019-06-11 浏览次数:1527
-
创建移动应用设计
日期:2019-01-23 浏览次数:1682
-
百度如何为网站排名及其算法内部
日期:2019-04-18 浏览次数:1614















