响应式HTML与移动网站的优势
发表日期:2019/4/2 11:55:03 文章编辑:莹晨建站 浏览次数:2460
响应式HTML与移动网站的优势
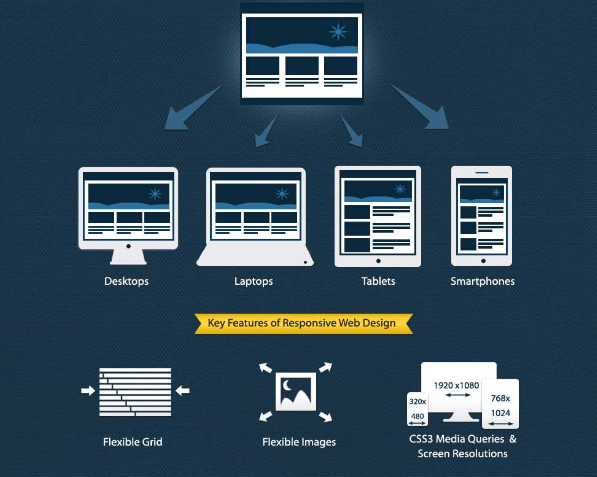
为了用最简单的术语来解释,响应式HTML是问题的答案:“我可以构建一个适用于所有设备的网站吗?”响应式HTML用于设计一个网站,根据用户行为和环境的大小来适应屏幕,方向和设备的操作系统。响应式HTML允许以这样的方式对网站进行编码,以便针对广泛的设备增强用户的最佳观看体验。
另一方面,专门创建移动网站以在移动设备上查看。如果我们研究一下这种机制,只要通过桌面访问网站,就会发送数据来路由最适合台式计算机的网站版本。同样,如果从移动设备查看网站,则向用户呈现该网站的移动版本。简而言之,有两个站点; 一个用于桌面,另一个用于移动。
响应式HTML在移动网站上有几个优点。请仔细阅读,找出答案:

1、响应式网站设计与分辨率无关
通过分辨率独立性,我们的意思是存在跨所有设备的单个编码。要创建响应式网站设计,您只需要一个样式表和一个HTML文档即可生成可在多个浏览器上运行的响应式布局。不是为不同的设备工作,而是在整个内容和设计中创建断点以实现平滑过渡。
对于移动网站,您需要开发3个网站,以便在3个设备上实现最佳观看效果; 台式机,平板电脑和移动设备。这可能意味着三倍的时间,金钱和努力,以最大限度地满足大多数用户。
2、响应式网站设计非常灵活
响应式网站设计流畅灵活,流畅地从一个设备转换到另一个设备。网格和图像旨在填充分配的空间,同时保持外观完整。
3、响应式网站设计带来终极用户体验
从客户角度来看,最大的好处是响应式网站设计可以提供出色的体验,使用户能够通过他们选择和偏好的设备查看网站内容。无论您是通过台式机,智能手机,平板电脑还是智能电视访问网站; 响应式网站设计允许繁忙的网络冲浪者无缝地查看网站内容,而无需滚动或调整页面大小。
4、响应式网站设计是百度的推荐!
是的,百度推荐响应式网站设计,声称它是最佳行业惯例。由于响应式网站在所有设备上都有一个网址和相同的HTML,因此搜索引擎可能会发现抓取网页,索引和整理内容更加容易。另一方面,移动网站有时具有与桌面网站不同的URL和HTML
如果一个网站打算为其用户提供快速决策,买卖和进行各种交易的移动体验; 移动网站可能比响应更具优势。但是,对于大多数企业而言,响应式HTML网站提供了一种可靠的解决方案,以便以简单的方式适应各种用户设备。
-
访客离开网站的原因
日期:2019-10-24 浏览次数:2776
-
网站维护的具体步骤有哪些
日期:2019-10-24 浏览次数:2763
-
了解跨浏览器兼容的网站
日期:2019-10-24 浏览次数:2761
-
以正确的方式使用号召性用语
日期:2019-10-24 浏览次数:2801
-
如何避免CSS中的常见错误?
日期:2019-10-24 浏览次数:2618
-
免费SSL证书申请网站topssl.cn上线
日期:2024-09-23 浏览次数:2227
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:5256
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:5623
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:4441
-
北京模板建站
日期:2023-03-28 浏览次数:4690
-
静态页面的特点
日期:2018-07-04 浏览次数:2864
-
专业网站设计的良好摄影的重要性
日期:2019-04-18 浏览次数:3658
-
2019年如何降低网站的跳出率
日期:2019-06-11 浏览次数:2420
-
html5的最终目的为用户优先
日期:2015-07-31 浏览次数:2856
-
响应式网页设计类型,与传统建站比较的优缺点有那有些?
日期:2020-08-31 浏览次数:2704















