如何改进您的网站设计工作流程
发表日期:2019/2/26 11:05:38 文章编辑:莹晨建站 浏览次数:2500
如何改进您的网站设计工作流程
作为网站设计或开发领域的自由职业者,您很清楚时间就是金钱。如果您能够在一定时间内完成大量工作,您的利润将会增加,您将能够实现目标和期限。
因此,高效工作是自由职业者发展的关键技能。时间管理将为您的职业生涯提供重要的推动力。但是,作为一名自由职业者,您可能想知道您应该在哪里投入时间?什么将为有效的工作时间表铺平道路,什么会导致拖延?
以下是一些改进工作流程的有用提示

1、计划您的项目
当您从一开始就为您的网站设计提供方向感时,您将节省长期的时间。虽然规划需要时间并且能够揭示复杂性或复杂性或设计,但它可以帮助您节省时间。这是因为经过深思熟虑的设计可以让您清楚地了解方向。
当您计划好时,您将节省在工作中进行维修的时间。您既可以从客户那里接收信息,也可以分享您的反馈。这将确保最终结果满足您客户的需求。如果您的客户同意您的初步计划,那么在此过程中不会有任何意外。
在规划项目时,请考虑您网站的目标和功能,您将包含的内容,设计或美学,您的站点地图,预算和号召性用语。一旦您对您的网站有清晰的愿景,您就可以在设计目标时考虑到明确的目标。然后,您可以使用Photoshop开始布局。
2、您应该在项目计划中包含哪些内容?
您处理的每个项目都将包含不同的计划,以及不同的复杂程度。虽然有些设计相对简单,而且您的客户清楚知道如何进行,但其他设计需要经过深思熟虑。
在规划项目时,您给每个不同阶段的时间会有所不同。但是,规划应通过6个不同的步骤或阶段发展:
定义您希望从您的网站获得的内容。
评估内容以及围绕此设计的方式。
定义您网站的功能。
考虑您的受众群体。
研究如何创建一个符合公司身份的直观,美观的网站。
规划如何组织网站,创建层次结构和线框。
3、在规划网站时应该考虑哪些问题?
在开始设计之前,您已决定规划您的网站。现在您可能正在搜索一些问题,这些问题可以帮助您完成规划过程。以下是您在规划网站时可以遵循的一些准则:
谁将访问这个网站,他们想要实现什么?您的网站是否提供信息,是否旨在销售产品或服务?
您的客户为什么要构建此网站?是获得新的潜在客户,销售产品还是接触社区?
将这些问题考虑在内将指导您的设计过程。在设计最终结果时,您将能够创建明确的目标,为您的设计过程提供信息。
以大局为设计理念将帮助您创建成功的网站。从长远来看,它也可以节省您的时间,因为您以后不需要进行大量更改。

4、您的图形设计工作流程
准备好开始设计之后,您可能希望使用Photoshop或Illustrator来设计您的网站。
Photoshop为您提供了自定义工作区的机会。如果你做出这个选择,你将节省很多时间。这是因为您将拥有专门针对您的调色板或面板。您还会发现您经常创建自己的频繁选择。按照适合您的顺序设置这些功能将使您能够更快地工作。
虽然Photoshop提供了预定义的功能,如绘画,摄影或设计,但您也可以创建自己的一些功能。
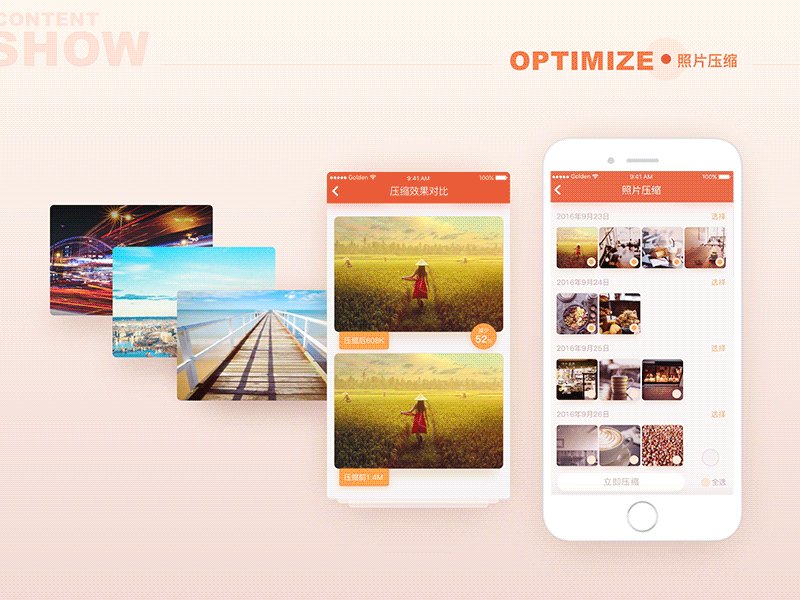
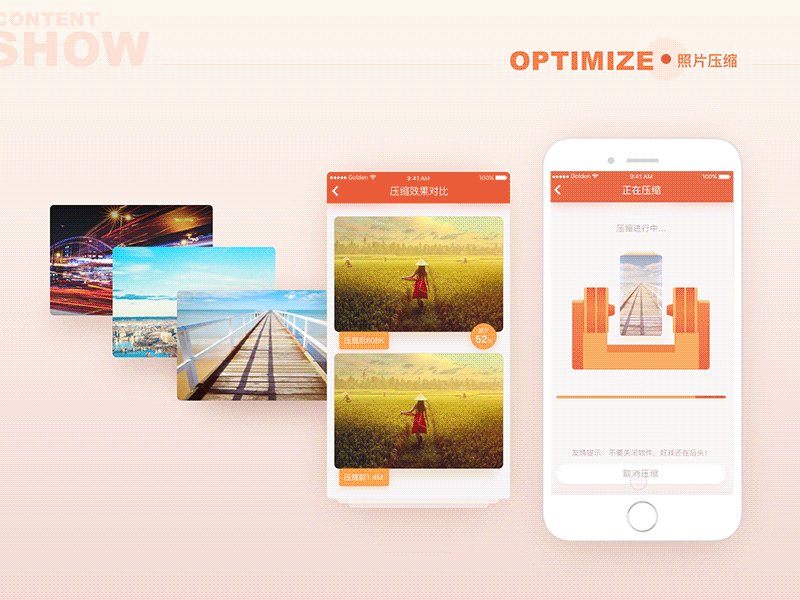
5、优化图像以提高速度
当您处理网站设计时,较慢的下载速度会延迟并挫败您和网站的最终观看者。减慢页面加载时间的最大因素之一是图像大小。如果您自定义图像,您将能够增加工作和最终的网站下载时间。
在您优化图像的同时,您还可以确保它们能够响应各种不同的设备。您可以通过将图像大小调整到将显示的屏幕来完成此操作。
考虑不同的字体粗细。当您努力提高下载速度时,请从设计中删除所有不必要的字体选择或权重。每个新元素都会为您的网站添加不同的权重,从而延迟您的速度。通过使您的网站尽可能干净清晰,您将确保其加载速度更快。

6、学习一项新技能
通过提高您的技能,您将扩展您的设计目录和您将能够处理的项目数量。你最初会觉得你工作得更慢。这是因为您将离开您熟悉项目每个阶段的舒适区域。但是,一旦您开发了新技能,您将能够扩展您的实践或加快您当前的设计。
如果您不确定要扩展的新领域,您甚至可以探索当前的弱点以及如何加强它们。如果您与项目管理,计划或排版相争斗,这可能是一个需要解决的领域。或者,如果您因为喜欢熟悉的程序而限制软件使用,则可以选择使用新程序。
7、使用CSS预处理器
当我们创建样式表时,我们知道它们可能变得既重复又非常枯燥。虽然我们经常在样式表上重复一些元素,但是像Sass或LESS这样的CSS预处理器允许我们有效地组织或CSS。
此外,它允许我们样式表上的某些元素进行调整或更改,而其他元素保持不变。您也可以根据需要重复使用大量信息。
您还可以通过创建一个非常棒的开发团队来改进您的CSS工作流程,该团队将能够重写您的CSS代码,不断为您创建新的变量。
虽然有很多方法可以有效地工作并提高自由职业者的工作效率,但这些基本构建模块将帮助您在设置自由职业者练习时节省时间。这将有助于您更有效地工作并提高您的盈利能力。虽然许多节省时间的技术看起来很基本,但值得实施。总体结果可帮助您高效工作,改善设计流程。
-
访客离开网站的原因
日期:2019-10-24 浏览次数:2684
-
网站维护的具体步骤有哪些
日期:2019-10-24 浏览次数:2649
-
了解跨浏览器兼容的网站
日期:2019-10-24 浏览次数:2665
-
以正确的方式使用号召性用语
日期:2019-10-24 浏览次数:2702
-
如何避免CSS中的常见错误?
日期:2019-10-24 浏览次数:2494
-
免费SSL证书申请网站topssl.cn上线
日期:2024-09-23 浏览次数:1939
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:5000
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:5374
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:4217
-
北京模板建站
日期:2023-03-28 浏览次数:4433
-
互联网技术的现在和未来
日期:2019-01-28 浏览次数:2610
-
如何让您的网站SEO保持优势
日期:2019-01-24 浏览次数:2812
-
现代网站设计趋势的新功能
日期:2019-01-25 浏览次数:2498
-
网站设计的常规步骤有哪些
日期:2019-09-24 浏览次数:2146
-
优化您的网站以获得更多转化的提示
日期:2019-03-15 浏览次数:2513















