移动网站设备指导原则
发表日期:2019/1/28 17:46:01 文章编辑:莹晨建站 浏览次数:2621
移动网站设备指导原则
移动可用性不仅仅是缩小网站以适应各种设备。这是关注人们使用移动设备的方式,并理解移动体验与用户一样独特。
可用性设计用于移动设备的是尽可能多的关于它的方式感觉,因为它的外观和行为方式。人们使用他们的手指 - 或更具体地,更经常地,他们的拇指 - 与屏幕交互,而不是鼠标和键盘的传统桌面代理。这意味着移动设计比桌面更具触觉体验。用户对他们的看法与他们一样多。
无论好坏,桌面代理的障碍都消失了,移动设计人员面临着一套新的用户体验设计原则。
由于移动设备的大小和人们使用它们的方式不同,因此没有“一刀切”的设计标准。相反,它是设计师应该理解的一组原则和概念,以便提高移动可用性。
以下原则有助于设计人员考虑触摸和人体工程学设计,使移动体验更加愉悦和用户友好:

1.了解您的用户
设计师在移动设计中可能犯的第一个错误就是假设每个人都使用与他们相同的设备或使用相同的设备。尽量避免这种假设。
下一个错误是假设来自先前研究的所有现有数据,无论是来自二级来源还是先前进行的初步研究,对于用户永远是真实的。用户变化,技术变化和用户行为可能差异很大,因此持续研究是保持最新状态的关键。
在他的研究表明,六种用户持有智能手机的方式,但您的目标用户可能主要使用一种不太常见的方式来保存手机。例如,为老年人设计的应用程序可以记录有关其药物的信息,这可能会有一些独特的要求。这种特定的人口统计可能会受到影响他们持有(和看到)移动设备的方式的损害 - 这对于理解为设计师来说非常重要。
有几种方法可以获取有关用户的信息。一个好的起点是网络分析,如果它们可用,并找出用户正在使用的设备。另一种选择是调查用户的设备以及他们使用它们的活动。体验抽样是在设定时间捕获用户的另一种选择。最强大的研究:实际上使用他们的设备观察野外用户。
关键点:使用移动设备研究和观察用户,真正了解如何为他们设计。
2.了解使用环境
这与“ 了解您的用户”密切相关,但它值得自己调出,因为它非常重要。移动字面意思是“能够自由移动。”大多数人在使用移动应用程序时并没有静坐或将注意力集中在他们的设备上。他们经常做其他事情 - 走过商店,看电视,锻炼身体,坐在餐馆或开车。
当人们使用他们的设备仅仅是因为他们如何使用它们同样重要,这可能影响到整体的设计和体验。例如,正在运行的应用程序可能具有与银行应用程序非常不同的用例。
了解用户与移动设计交互的位置和方式,以及他们在使用设备时所做的其他事情,可以帮助设计人员创建适合其用户的应用。
关键点:用户在使用移动设备时会做各种各样的事情,可能不会给予应用程序全神贯注的关注。

3.遵循经验法则
由于用户主要使用拇指来浏览移动设备,因此移动设计应设计为拇指而非鼠标点击。这意味着用户需要在屏幕上访问的所有内容应该在他们的拇指容易到达的距离内,而不需要他们不自然地伸展或扭曲他们的手。
这就是为什么响应式设计如此重要以及为什么移动设备上的单列布局优于多列的原因之一。使用多列自动缩小屏幕空间并将一些重要内容放在拇指区域之外,这使得用户更难以访问。
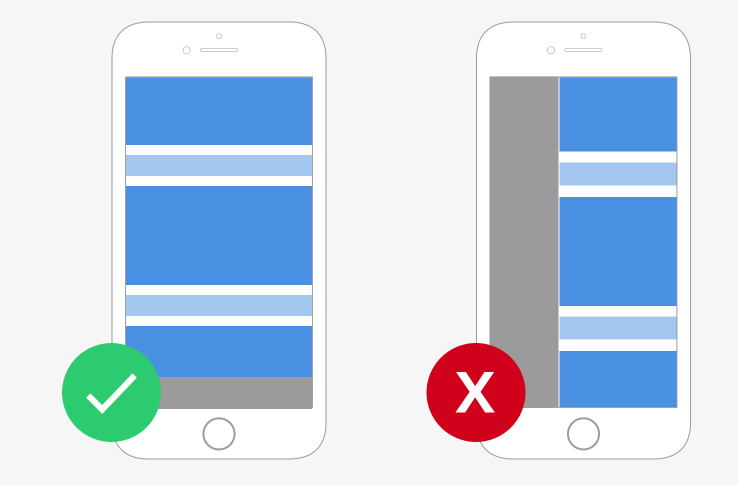
响应式设计在移动可用性方面发挥着重要作用
单列布局使用户使用拇指进行导航比使用多列布局更容易。
重点介绍:确保关键内容和导航在拇指之内。
4.把内容放在第一位
这个在工业设计中有明确的根源。工业设计的主要原则之一是内容应始终显示在控件之上,这样用户的手就不会阻挡他们的视线。
在传统的网站设计中,导航首先出现在屏幕的顶部,内容低于它,但工业设计则相反,移动设计也应该如此。
由于用户查看和触摸屏幕的方式,最重要的内容应位于屏幕中央,其他键控导航控件位于底部。
在平板电脑中,这个建议稍有改变,但它仍然专注于允许用户通过用拇指触摸并防止手指阻止内容来导航。现在,重要内容和导航控件应移动到屏幕的两侧。
平板电脑的移动可用性 - 将导航移动到屏幕的一侧
重点介绍:将最重要的内容放在屏幕中央,并将主导航控件放在最适合设备的位置,并且手指不会阻挡内容视图。

5.继续(触摸)目标
无论设备是什么,移动设备都需要设计触摸。但触摸是不精确的。没有两个用户具有完全相同的拇指大小,并不像记录鼠标点击那么简单。
最佳触摸目标是7x7mm,其转换为像素大约等于40.但是为了考虑各种观看尺寸,44像素是覆盖触摸区域并避免用户错误的理想空间。
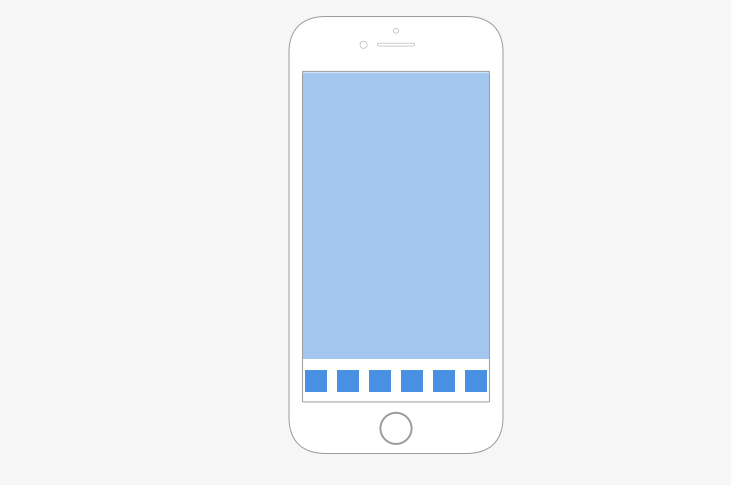
触摸目标大小对于移动可用性非常重要
底部的蓝色方块显示44像素(带有20像素填充)作为触摸目标,这是设计人员应考虑的移动可用性的最小值。
使触摸目标更大一些有助于覆盖用户与其设备交互的环境和环境,通常不会给予他们全神贯注的注意力(请参阅了解使用环境)。
-
访客离开网站的原因
日期:2019-10-24 浏览次数:2551
-
网站维护的具体步骤有哪些
日期:2019-10-24 浏览次数:2513
-
了解跨浏览器兼容的网站
日期:2019-10-24 浏览次数:2526
-
以正确的方式使用号召性用语
日期:2019-10-24 浏览次数:2558
-
如何避免CSS中的常见错误?
日期:2019-10-24 浏览次数:2376
-
免费SSL证书申请网站topssl.cn上线
日期:2024-09-23 浏览次数:1673
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:4771
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:5167
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:4009
-
北京模板建站
日期:2023-03-28 浏览次数:4189
-
网站建设中实用的交互设计方法
日期:2018-11-21 浏览次数:3281
-
营销:网站设计师的综合战略
日期:2018-11-22 浏览次数:4333
-
影响搜索引擎排名有哪些方面?
日期:2018-10-29 浏览次数:3550
-
网站页脚设计最佳实践的12个技巧
日期:2019-04-04 浏览次数:2944
-
选择信誉良好且专业的网页设计公司
日期:2021-09-28 浏览次数:2490















