提高网站搜索用户体验的5种方法
发表日期:2019/1/4 15:32:35 文章编辑:莹晨建站 浏览次数:2609
提高网站搜索用户体验的5种方法
搜索就像用户和系统之间的对话:用户将其信息需求表达为查询,系统将其响应表示为一组结果。搜索是一项基本活动,也是构建内容繁重网站的关键要素。
1.将搜索框放在用户期望的位置
当用户必须搜索搜索框时它并不好,因为它不突出并且不容易被发现。
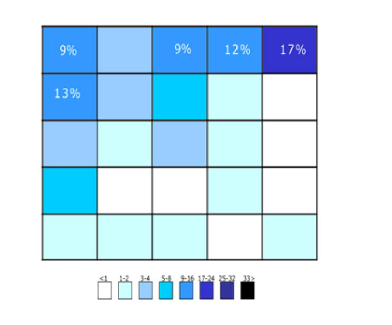
您在下面看到的图表一项研究:它显示了在142名参与者的调查中网站搜索表的预期位置。该研究发现,对于大多数用户来说,最方便的地方是您网站上页面的左上角或右上角区域。

参与者希望找到搜索的区域。右上角仍然是用户期望找到搜索的第一个位置。
因此,在您的布局的右上角或上方中心区域放置一个搜索框,您将确保您的用户能够找到他们期望的位置。
理想情况下,搜索框应符合整体网站设计,但在用户需要时可以略微突出。
您拥有的内容越多,您希望显示搜索功能的次数就越突出。如果搜索对您的网站至关重要(例如您的网站是电子商务商店),请使用充足的对比度,以便字段和图标从背景和周围元素中脱颖而出。
2.使用适当的字段大小搜索输入字段
使输入字段太短是网站设计师常犯的错误。当用户键入长查询时,一次只能看到部分文本,这意味着可用性差,因为用户无法轻松查看和编辑查询。实际上,当搜索框具有有限数量的可见字符时,用户被迫使用简短的,不完整的查询,因为较长的查询将难以阅读。
如果输入字段根据其预期输入调整大小,则它们更易于阅读和解释用户。

3.明确用户可以搜索的内容
最好在输入字段中包含一个示例搜索查询,以便向用户建议可以搜索的内容。HTML5可以轻松地将文本作为占位符包含在输入字段中。如果用户可以搜索多个条件,请使用输入提示模式进行说明,但一定要将你的提示限制在几个单词,否则,你会增加认知负荷。
4.点击“搜索”按钮后不要删除用户的查询
保留原始搜索查询。查询重构是许多信息旅程中的关键步骤。如果用户在第一次尝试时找不到他们想要的内容,他们可能希望使用稍微不同的查询再次搜索。为了使它们更容易,请将初始搜索词保留在搜索框中,这样它们就不必再次重新键入整个查询。
5.使用自动建议机制
典型的用户在查询表达方面非常差:如果他们在第一次尝试时没有取得好成绩,那么后来的搜索尝试很少会成功。事实上,用户经常在第一次消极尝试后立即放弃。但是,可以通过使用自动建议机制来改善这种情况。自动建议机制通过尝试根据输入的字符进行预测来帮助用户找到正确的查询。当此机制运行良好时,它可以帮助用户表达更好的搜索查询。
搜索是构建有利可图的网站的关键要素。用户希望在查找和了解事物时获得流畅的体验,并且他们通常会根据一组或两组搜索结果的质量快速判断网站的价值。优秀的搜索工具可以帮助用户快速轻松地找到他们想要的内容。
-
访客离开网站的原因
日期:2019-10-24 浏览次数:2684
-
网站维护的具体步骤有哪些
日期:2019-10-24 浏览次数:2649
-
了解跨浏览器兼容的网站
日期:2019-10-24 浏览次数:2665
-
以正确的方式使用号召性用语
日期:2019-10-24 浏览次数:2702
-
如何避免CSS中的常见错误?
日期:2019-10-24 浏览次数:2494
-
免费SSL证书申请网站topssl.cn上线
日期:2024-09-23 浏览次数:1935
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:4998
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:5372
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:4215
-
北京模板建站
日期:2023-03-28 浏览次数:4431
-
是时候检查你的网站是否安全了
日期:2019-06-04 浏览次数:2264
-
响应式HTML与移动网站的优势
日期:2019-04-02 浏览次数:2377
-
定制型网站有什么益处?
日期:2018-11-01 浏览次数:2755
-
如何通过网站设计增加转化
日期:2019-04-22 浏览次数:2419
-
网站站内优化的常用方法
日期:2018-09-21 浏览次数:2882















