2021年网页设计风格分析-网站公司推荐
发表日期:2020/10/9 17:05:31 文章编辑: 浏览次数:3212
这篇文章是从99Design的文章为基础,提供了2021年可能的网页设计风格分析。
2020 年我们看到了许多独特的进步。这意味着2021将不得不以前所未见的方式充分利用移动装置的功能,而桌机必须不断发展以保持进步。考虑到这一切,我们来看看2021年即将到来的一些值得注意的网页设计趋势。
1. 阴影与深度展示

阴影的使用并不新鲜,为什么要提到它呢?虽然阴影一直是网页设计的主要内容,但由于网页浏览器的进步,我们现在看到了一些令人兴奋的变化。借助网格和视差布局,网页设计师们可以利用阴影来创造深度和超越屏幕世界的幻想。这是对过去几年流行的平面设计趋势的直接反应。

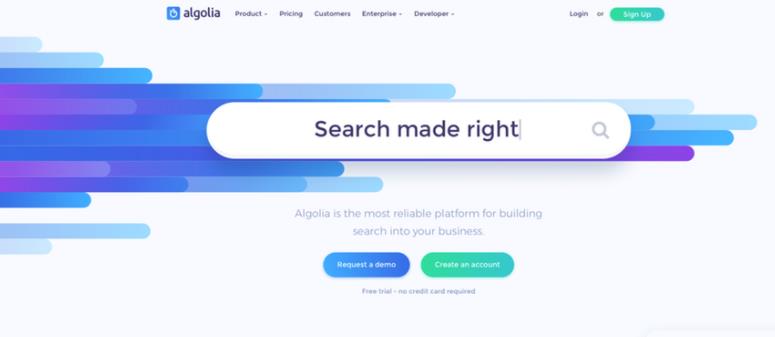
2. 充满活力,饱和的配色方案

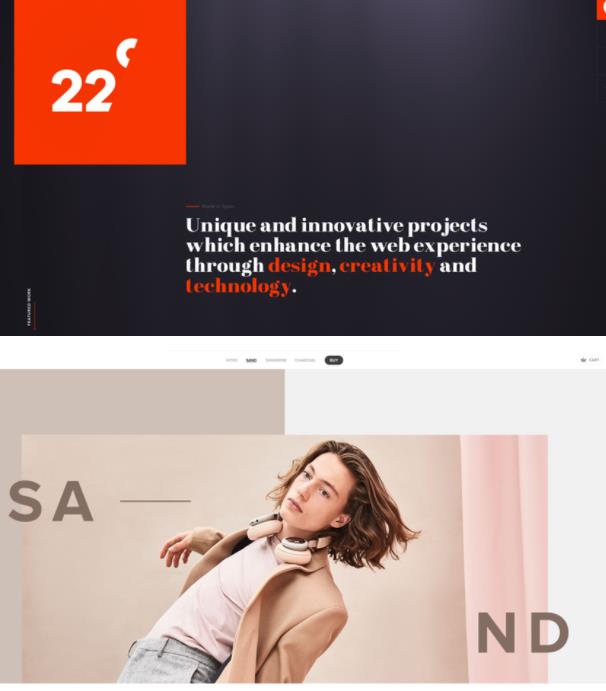
2021年绝对是超多颜色的一年。虽然过去许多品牌和设计师都坚持使用网页安全色,但更多的设计师在色彩方面越来越大胆- 包括高饱和度和充满活力的色调,再加上Header不再常用水平的风格,而是用斜线和特殊角度重新构思。

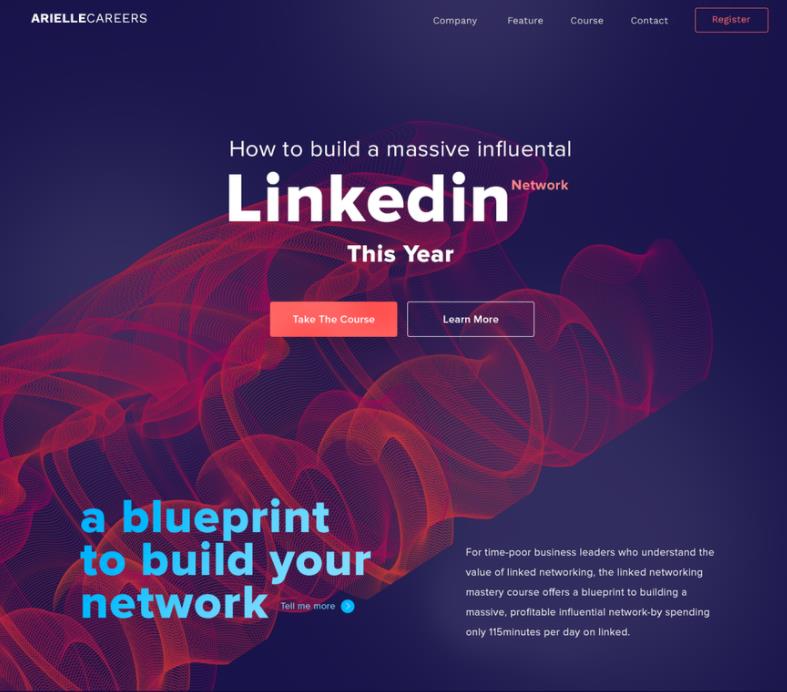
3. 粒子特效与动画

一张图片超过千言万语,而会动的图片肯定更有效果。同样,粒子背景能够立即引起用户的关注,因此品牌网站只需几秒钟就可以创造令人难忘的印象。
此外,像这样的运动图形在社交媒体上越来越受欢迎,为Landing Page 提供令人叹为观止的效果。


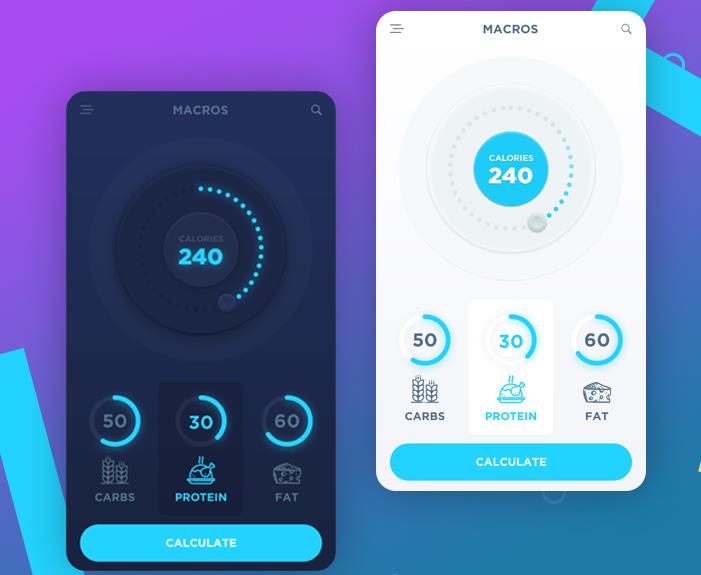
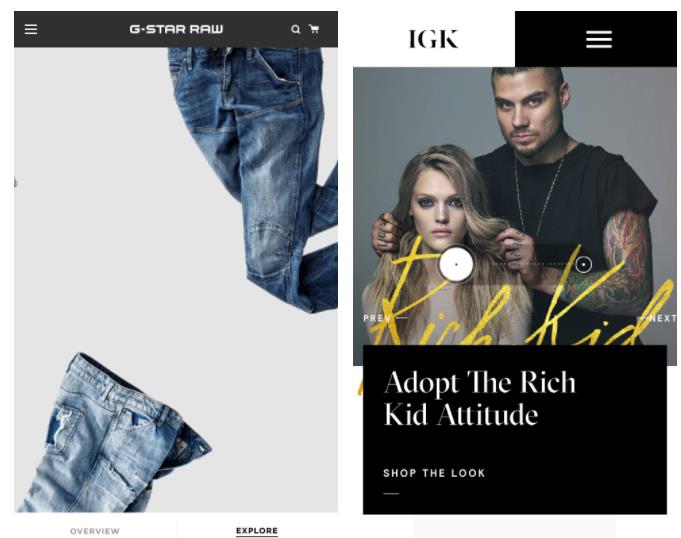
4. 移动优先

移动浏览现在已经正式超越了桌面浏览。几乎每个人都在他们的智慧型手机上浏览与购物。过去,这是一个笨拙的过程,用户并不能快速适应。设计师也不了解:我们如何在小屏幕上拥有好用的选单与子选单?
但现在移动设计已经成熟。您可能不得不放弃您的大而精美的照片,但图示在流量大小方面更节省,而且已变得非常常见,以至于用户无法理解它们。用户体验问题通过微观互动变得更容易识别和修复,让您立即获得用户行为的回馈。

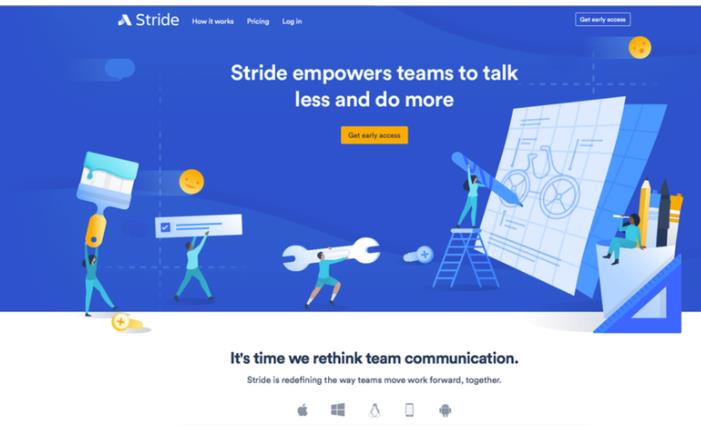
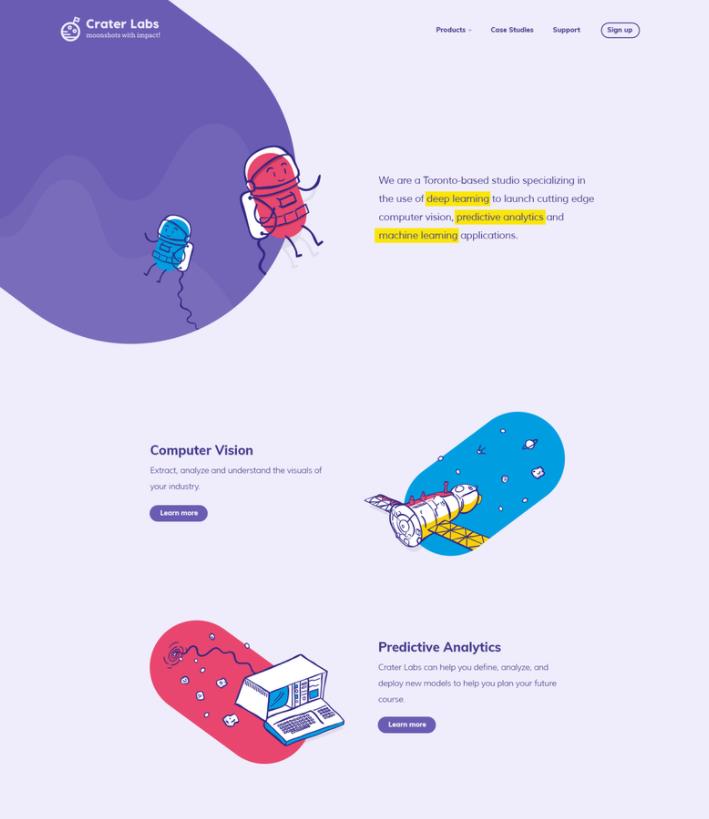
5. 定制化插图

插图是伟大的,多功能的媒材,可以用于创建有趣,友好的图像,并为网站添加有趣元素。经验丰富的艺术家可以制作充满个性的插图,并根据品牌的色调进行量身订做。也能够让企业变得平易近人。

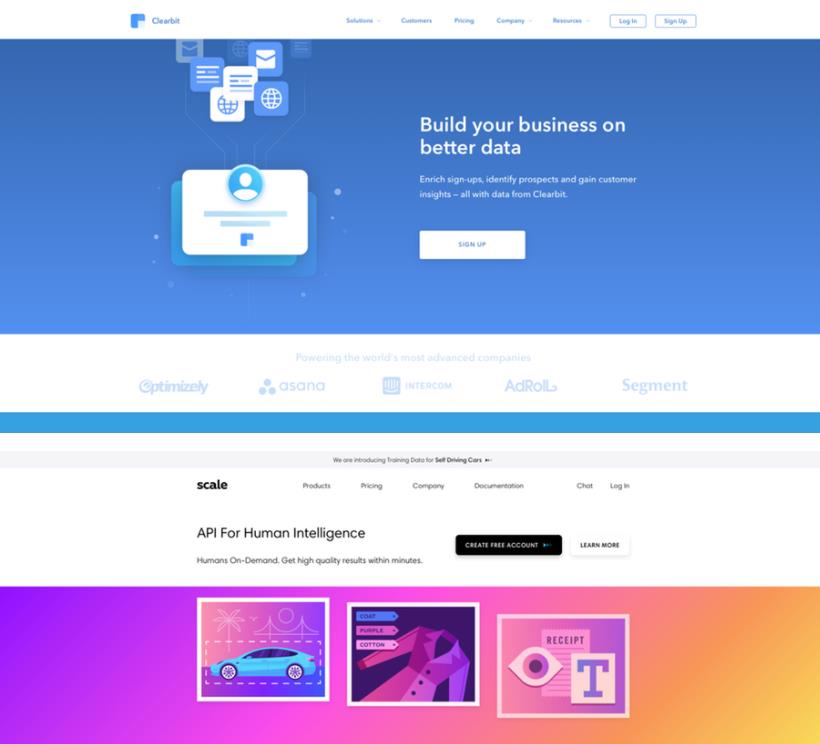
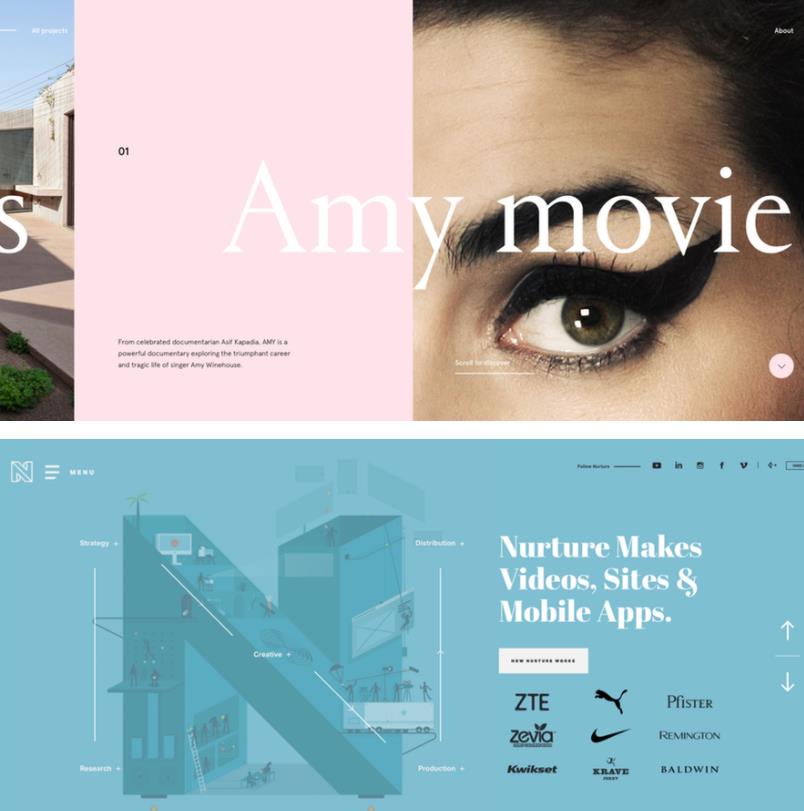
6. 大胆的字体运用

字体一直以来是设计的精随之一,能够在传达重要信息的同时创造个性。而现在,由于设备解析度越来越高且易于阅读,我们预计使用自定义字体的数量会大幅增加。

7. 不对称与破格

2018年的一个重大变化是开始流行非对称和非常规的“破碎”布局,而这种网络趋势在2021年仍将持续。不对称布局的吸引力在于它是独特的,富有实验性的。
尽管拥有大量内容的大型品牌仍然使用传统的基于网格的结构,但我期望跨网格(grid)非常规布局的使用次数会有所增加,因为品牌会创造独特的体验来让自己与众不同。传统公司通常可能不会对这种审美感兴趣,但是能够承担一点风险的大品牌将期望他们的网页设计师能够获得即时的创意。

8. 整合动画

随着浏览器技术的进步,越来越多的网站正在从静态图像转向寻找新的方式,如动画,以吸引用户。与前面提到的粒子动画(通常是大背景)不同,较小的动画有助于吸引访问者在页面上的整个体验。例如,图形可以在页面加载时为用户设置动画,或者通过链接向用户显示有趣的悬停状态。它们也可以整合到滚动,导航或作为整个网站的焦点。


9. 渐层

在过去的几年中,平面化颜色一直是比较受欢迎的网页设计趋势,但渐层在2021年大举复出。上一次流行渐层是iOS 的拟物设计。
现在,渐层变得很大,响亮而且充满色彩。最近最流行的化身是对照片进行渐层过滤,这是让一张不太有趣的图像看起来很有趣的好方法。如果您没有任何其他图像可以使用,简单的渐变背景也可以成为完美的趋势解决方案。
展望2021 的网页设计趋势
明亮的渐层色彩与动画的应用让2021 年的趋势变得丰富且多采多姿,我们等不及见到更多有趣的设计。
如果您也希望自己的网站充满这样精彩的颜色与布局,欢迎让我们来为您服务。
-
免费SSL证书申请网站topssl.cn上线
日期:2024-09-23 浏览次数:1659
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:4760
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:5156
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:3998
-
北京模板建站
日期:2023-03-28 浏览次数:4177
-
响应式网站设计的4个最佳实践
日期:2018-12-10 浏览次数:2696
-
网站维护的具体步骤有哪些
日期:2019-10-24 浏览次数:2508
-
每个网站设计师应避免的4个排版错误
日期:2019-01-03 浏览次数:2714
-
常见响应式网页设计布局
日期:2015-08-05 浏览次数:2761
-
影响您网站性能的5个原因
日期:2019-06-12 浏览次数:2322















