设计手机网站(MOBILEWEB)的几个要素
发表日期:2019/11/11 16:56:54 文章编辑: 浏览次数:2414

[image credit: Basecamp mobile]
Mashable的Brian Casel ( @CasJam )是一个网站设计师,他观察到网路行动化的趋势越来越值得被重视,因为使用手机上网的人比以前多了很多,这对网站设计者以及网页拥有人来说意味着什么呢?
Casel告诉我们以后除了电脑版的网页,也要做出一个对应手机或移动版的网页。
我们整理编译了Casel给网站设计者的十个重要提醒,包括了设计过程,设计策略及实际操作,希望大家在设计及推出网页的时候先认真地研究一番手机网页及电脑网页的不同。
1 确立网站设计的内容,方向及类型
执行一个网站设计的计划前先要确定的一些方向:
全新网站设计-是为某产品/品牌做一个新的网页,包括电脑页面及移动版页面吗?
重新设计网页-是要从原有的旧网页取材,量身订造一个电脑页面及移动版页面吗?
增设移动版页面-是原有的电脑页面不改变,只需要增设一个移动版页面吗?
以上3个不同的情况都有不同的设计策略,是网站设计者开始做网站设计前必须要厘清的。
2 确定公司/品牌所要表达的形象
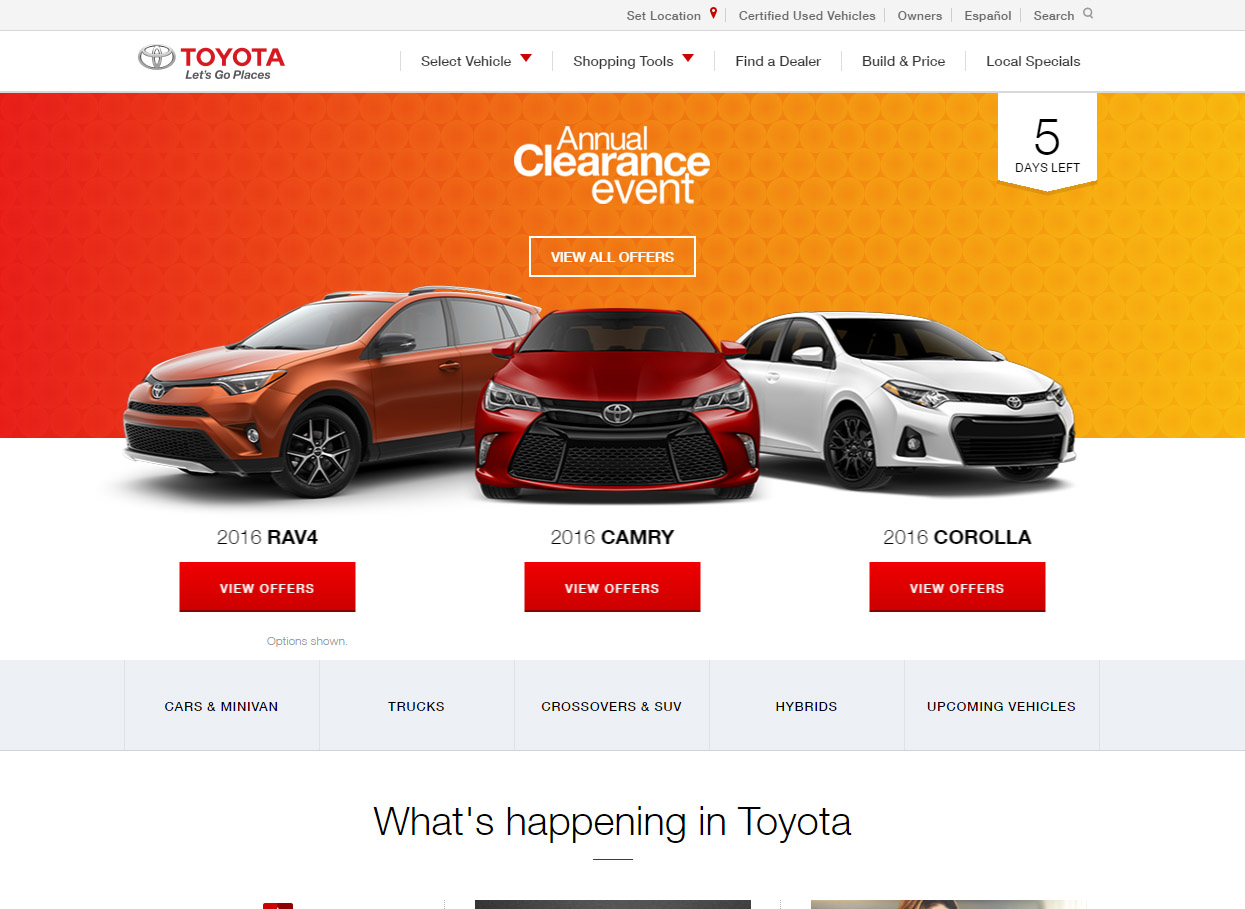
很多时候,网站设计者/开发者需要为公司设计一个网页,因此首要注意的是公司的形象及产品的特色,Casel举了hyundai汽车网页来做例子,但是经我们测试hyundai并没有响应式的网站,所以我们改以toyota作为例子!
当我们进入TOYOTA( http://www.toyota.com/ )汽车的网站,立刻看到的是他们汽车的大图,目的就是要给消费者一个鲜明的汽车形象,让大家知道他们的汽车外型有多吸引人:

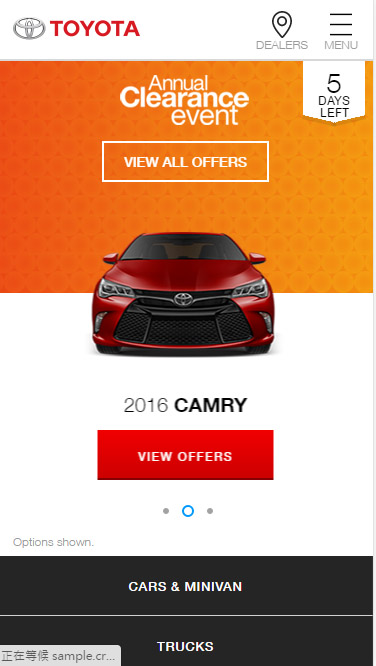
接着我们看到行动版本的网页,表达的内容跟电脑版网页一样,汽车的形象依然清楚的呈现在消费者面前,没有太多复杂的界面,因为TOYOTA公司对网页的诉求就是要用鲜明的汽车图片抓住消费者的目光。

3 在设计移动版版网页前务必预测网站流量
如果是要用旧有的电脑版网站为蓝本,重新设计移动版版的网页(目前这种案例居多),建议先用Google Analytics或其他测量网页流量的工具来作一些访客背景调查,能够掌握越多关于网站访客的资料越好, 例如:大部分访客是用什么样的装置或浏览器来看网站的?(萤幕大小,触控/键盘,网路速度)在了解这些数据后,在设计网站时就知道要加强那方面的设计以符合不同装置的需求。
4 学习如何设计可自动调整版面的网站设计(Responsive Web Design)
承第三点,每一年推出的移动版之多,就算做了网页访客资料调查,也无法因应随时做出符合每一台移动版/浏览器的页面,根据Responsive Web Design这篇文章,与其试图迎合每一个移动版/浏览器,不如让设计自然适应不同的装置。善用新的资源如HTML5,CSS3,及不同的网路字体,做出自动调整版面的网站设计(Responsive Web Design)。
5 简单,但不能简陋
设计移动版网页的黄金要素就是要简单,移动版的画面绝对不可能比电脑萤幕大,处理器也不一定比电脑好,因此设计必须要简单化。最基本要求是档案的大小要越小越好,以及网页载入的时间要越短越好。而且目前无线网路还没有到非常成熟的阶段,因此移动版网站不要做得太复杂及花俏。
移动版网页的各个元素放置为止,都必须要想清楚,移动版版网页比电脑版网页少了3/4的空间,代表没有空间可以浪费,1/4的空间里,每一个元素都是重点。
但是简单不代表行动版网页注定要简陋,多试着学习CSS3,可以减少图片或Javascript的依赖,并能轻松的完成多背景、圆角、3D动画、文字阴影、渐变及透明度等设计特色。
6 网页模板建议采用单栏式设计(Single-Column Layouts)
网页模板采用单栏式设计,目的是为了方便在有限的移动版画面上阅读并操作网页, 太多栏位对于一些手指头比较大的使用者来说很容易误触,并且个别栏位字体变小也不好阅读。
如果是多栏式的模板,建议使用Responsive web design技巧,将多栏(multi-column)模板合并成单栏式设计。大家可以参考Basecamp mobile的做法。

7 善用折叠式目录
网页的资讯很多?请记得用重点式,或主题式的呈现内容,跟第6点一样,将多栏的资料隐藏在重点/主题的条目下,让使用者轻松选取自己想看的资讯。另外记得用直式设计,不要让使用者还要左右行动画面才能看完一行字。
例子:Major League Baseball的行动版网页:
8 移动版网页的按键要明显易按
网站设计者必须要清楚使用电脑时,滑鼠或touch pad可以按左键,右键,或者滑动轴,这些移动版都没有。另外在将电脑版网页移植到移动版时还有一个要点,就是电脑网页在做选取的功能时,可以将滑鼠游标移到按键上方但不一定要按下(hover),但是移动版只有点击的功能,所以重新设计或移植网页时必须要重新设计按键特性。
9 记得提供视觉反馈按键(interaction feedback)
在电脑网页点击一个按钮时,都会看到按钮的颜色变化,这告诉使用者他已经成功点击该按钮,同样的,移动版网页也建议做这样的设计,这种不起眼的小设计会影响到使用者的心情及反应。
另外一个视觉反馈的重点在网页载入的时候,在使用者做出点击/选取的动作后,网页会开始loading,这个时候建议做出一些行动图案让使用者知道网页正在载入,避免使用者重复点击按钮,延误载入的时间。
10 测试,测试,再测试网页性能
网页完成后才是考验的开始,作为网站设计者,你能够确定你设计的网页在各个装置上都能运作吗?不可能(尤其是Android装置更要注意,参考前文「漫谈iOS以及Android版本分裂状态以及对于开发者的影响」及「Andorid的版本分裂以及HTC的机海战术」),因为你不可能真的测试过每一台移动版。
所以必须要测试软体(developer SDK)的辅助,以及一些网页版的模拟器(web-based emulator),Mike Brittain的网站有提供一些测试网页的相关资料。
文章来源:http://www.inside.com.tw/2011/03/28/10-mobile-web-design
-
HTML5编写汉堡包菜单之按钮的设计方法
日期:2015-07-20 浏览次数:2958
-
免费SSL证书申请网站topssl.cn上线
日期:2024-09-23 浏览次数:1658
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:4760
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:5156
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:3998
-
北京模板建站
日期:2023-03-28 浏览次数:4177
-
设计网站前要思考那些细节要素?
日期:2018-11-02 浏览次数:2737
-
可能会破坏您的网站性能和转换的8个错误
日期:2019-04-16 浏览次数:2288
-
2019年避免的主要网站错误
日期:2019-06-06 浏览次数:2446
-
百度如何为网站排名及其算法内部
日期:2019-04-18 浏览次数:2300
-
响应式网站设计
日期:2015-07-28 浏览次数:2585















