如何让网站移动端更友好
发表日期:2018/12/3 9:14:53 文章编辑:莹晨建站 浏览次数:1922
如何让网站移动端更友好
2016年,移动互联网使用率首次超过计算机使用量,任何关注的人都不应该感到惊讶。自Apple发布第一款智能手机以及移动设备成为日常生活的常规部分后,移动设备的使用量一直呈上升趋势,我们都希望人们每次离开家时都会看到他们的手机。
对于网站所有者而言,人们与网络互动方式的这种转变并不令人惊讶,但它确实增加了您使网站移动友好所需的紧迫性。如果您的移动访问者在您的网站上登陆时目前没有良好的体验,那么您将远离潜在流量的大部分(并在此过程中损害您的搜索引擎排名)。
你必须让你的网站移动友好。但是知道你需要做的事情并且实际上知道如何去做是两回事。您现在可以采取以下几个步骤,以确保您的网站适合您的移动访问者,就像您的桌面用户一样。

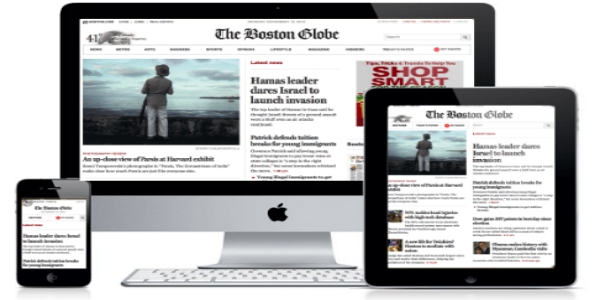
1.让您的网站响应。
响应式网站设计包含您访问它的任何设备上的所有相同内容和信息,但它会根据设备屏幕的大小更改其显示和排列方式。这是使您的网站适合移动设备的最佳选择,因为您不会限制移动访问者可以访问的信息 - 他们仍会获得与其他访问者相同的内容。响应式设计对SEO也有好处。百度表示,这是他们首选的移动网站格式。
建立一个响应式网站不适合初学者。您需要聘请专业人士来帮助,或者寻找包含移动友好模板的网站构建者。
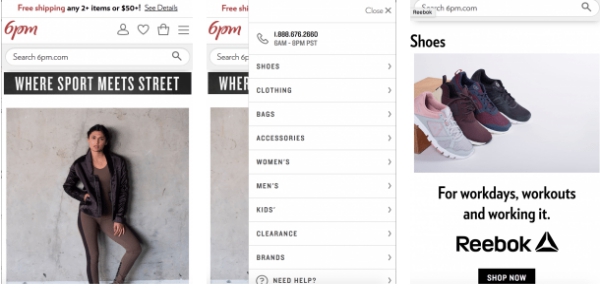
2.让信息人们更容易找到。
有些人在移动设备上浏览网页并不介意花一些时间以与计算机相同的速度浏览或阅读内容,但其他人希望尽可能快速,轻松地找到所需信息。想一想移动设备上的人们在访问您的网站时最有可能寻找的信息,并将其放在移动主页上显而易见的地方。
另请考虑人们访问您网站时最常查找的常见问题解答。将所有答案放在移动主页的前面和中心可能没有意义,但是您应该在移动设备上轻松找到并导航到它们。

3.不要使用Flash。
Flash在很大程度上在几年前就失宠了,因为它对搜索引擎优化很不利。它可以减慢页面的加载时间,并且有很多浏览器和设备根本不起作用。
Android和iOS设备都不支持闪存,因此如果您构建的网站在任何方面都取决于Flash动画的体验,那么您的移动用户将被排除在外。
4.包括Viewport元标记。
视口元标记是控制网站在移动设备上显示方式的简便方法。如果您的页面在手机的小屏幕上以与在桌面上相同的宽度打开,则您将不得不从一侧到另一侧进行一些笨拙的滚动以阅读每行文本并查看不同的侧面这页纸。视口元标记告诉浏览器将页面宽度调整为访问者来自的设备类型的屏幕。
将它添加到您的HTML非常简单。只需将其粘贴到每个页面的html上:
<meta name =“viewport”content =“width = device-width,initial-scale = 1”>

5.为表单启用自动更正。
如果您的网站上有要求提供姓名或地址信息的表单,那么您可以通过一种简单的方式为移动访问者提供更多信息,即关闭每个表单字段的自动更正,否则他们的手机会尝试更改其姓名或街道名称更常见的单词,并减慢填写表单的过程。
6.使你的按钮大小足够在移动设备上工作。
用鼠标点击几乎任何尺寸的按钮都很容易,但是当你试图用手指在智能手机小屏幕上“点击”时,小按钮很难处理。如果有多个小按钮彼此靠近,那么尤其如此 - 在按下另一个小按钮的同时按下另一个按钮会对访问者造成真正的烦恼。
保护访问者免受这种挫败感的最好方法是使用更大的按钮。在网站设计向网站添加按钮(以及所有已经存在的按钮),都需要花一些时间在您的员工和家人之间通过许多移动设备自行测试。
7.使用大字体大小。
如果字体很小,那么在小屏幕上阅读会更难。最好在你的网页上使用至少14px的字体大小,但请继续测试看起来如何在这里看起来更好。
最好坚持使用标准字体。访问者浏览器可能需要下载的任何字体都会降低网站加载时间,这对移动设备来说是个坏消息。

8.压缩图像和CSS。
说到网站设计加载时间,您总是希望您的网站速度快。但如果有的话,那个速度在移动设备上更重要。这意味着让您的网站移动友好的另一个好方法是压缩任何占用大量空间的东西并减慢加载时间。
这可能包括您的高分辨率图像和CSS。通过压缩它们,您可以确保它们加载更快,而不会对人们在网站上看到的内容的质量产生负面影响。
9.定期进行移动测试。
您可以做的最好的事情是确保您的网站的移动体验是一个好的,是在您的移动设备上定期测试它。经常在您的手机和平板电脑上拉动您的网站,并花一些时间浏览,看看是否有任何难以看到或难以做到的事情。
即使你今天掌握了一切,移动设备的外观和工作方式也会不断变化,而今天的移动友好型网站可能仍然无法完成明天的工作。继续测试,在需要的地方继续调整,并继续优先考虑您的移动用户,这样才能网站持续的体现应有的作用和价值。
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:1399
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:1975
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:1423
-
北京模板建站
日期:2023-03-28 浏览次数:1511
-
顺义做网站的公司价格高
日期:2023-03-28 浏览次数:1443
-
网站设计的白色空间的重要性和注意事项
日期:2019-02-20 浏览次数:1780
-
安卓和苹果手表之间的操作系统对比。
日期:2015-08-12 浏览次数:2075
-
精心设计的网站有哪些重要性和关键要素
日期:2018-12-29 浏览次数:2002
-
网站高跳出率的5个原因
日期:2019-06-17 浏览次数:1608
-
公司网站设计过程中要注意哪些问题
日期:2019-09-30 浏览次数:1471















