专业网站的5个关键网站设计技巧
发表日期:2018/11/23 10:31:52 文章编辑:莹晨建站 浏览次数:7017
专业网站的5个关键网站设计技巧
网站无法通过引人注目的设计或发人深省的内容取得成功。它需要具有一种风格,可以为您的网站提供用户体验和功能,同时要易于理解。你知道他们总是说什么,我们理解不同的人喜欢不同的风格,但这并不意味着在决定时你应该遵循一些基本规则。
这里有5个网站设计技巧,以确保您朝着正确的方向前进,并且不会让客户失望:

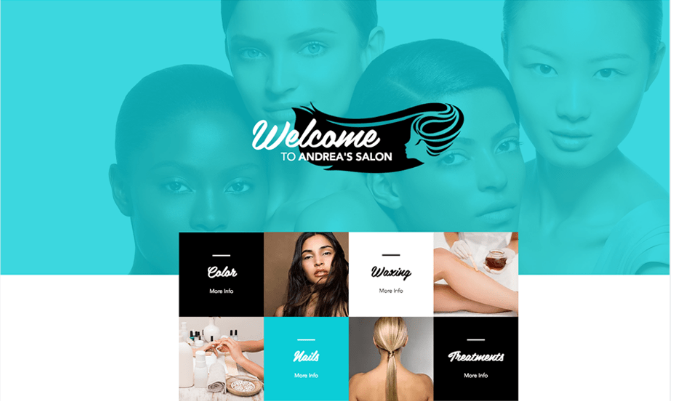
1.保持你的主页简约,切记杂乱无章
我们很少阅读网站上的每个字。相反,我们会快速预览网站,挑选关键字和句子。考虑到这些已知的行为,最好是吸引目光而不是字数统计。看到您网站的人不得不阅读,点击或记住,他们能够更好地处理和评估他们面前发生的事情。这使得他们更有可能在优先做你想让他们做的事情。当然,文本和号召行动是必要的,但请确保使用更大的副标题和清晰的段落将其分解。我们还建议使用图像或图标作为沟通网站表达观点的替代方式。
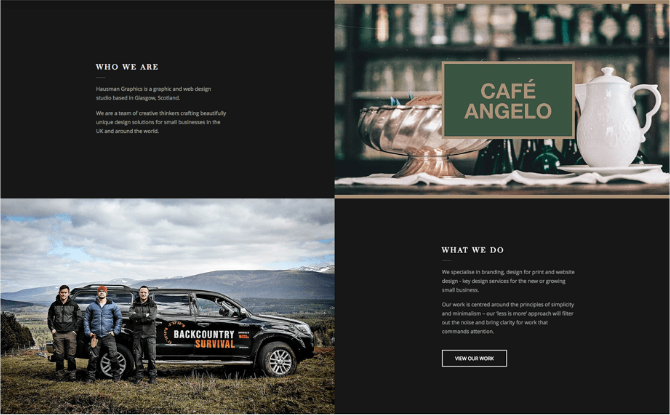
2.考虑到视觉层次结构的设计
随着计算机屏幕和智能手机的发展,随着显示信息技术的发展,设计师的工作是以清晰的方式安排内容。你只需几秒钟就可以吸引别人的注意力并告诉他们你的网站是什么。如果您为自己的信息建立了清晰的层次结构,读者就会无意识地遵循您留给他们的面包屑。然后应用颜色、对比度、大小和间距以进一步强调,保持意识到什么吸引了您的页面并确保它始终是有意的。我们在创建强大的视觉层次结构时发现的最佳设计元素之一是条带,这些将有助于将您的网站组织成清晰,易于理解的内容。

3.创建易于阅读的网站内容
“可读性”衡量人们识别单词,句子和短语的容易程度。当您的网站的可读性很高时,用户将能够有效地阅读您的网站并在文本中接收信息而不需要太多努力。
实现网站可读性相对容易; 尝试以下关键规则:
对比度是关键 在文本和背景之间有足够的对比非常重要,以便文本清晰。您很可能精心挑选了属于您的品牌标识的颜色,并且应该在您的网站上展示。适当的调整颜色,只是不要牺牲创造力的可读性。
你无法阅读你看不到的东西 早期的网站有小字体,随着时间的推移,人们意识到12pt字体难以在线阅读。当屏幕距离某人的脸部24寸时,大多数人都很难看到较小的字体。您将在网上看到的典型经验法则是保持身体文字至少16pt。这是一个很好的起点,但请记住,这个数字完全取决于您使用的字体。
有太多字体这样的事情 通常,在一个网站中不要使用三种以上的不同字体。有些项目可能需要更精细的字体组合,但如果你选择使用各种字体,整体效果应该是和谐的,而不是杂乱无章。

4.确保您的网站易于浏览
打破常规可能是你的网站设计本质,但网站导航不是前卫的地方。在浏览您的网站时,具有可靠导航功能的网站可帮助搜索引擎将您的内容编入索引,同时改善访客的体验:
将您的logo链接到您的主页:这是您的访问者习惯的常见做法,并会为他们节省一些宝贵的点击次数。如果您没有,那么这是一个很棒的工具,您可以使用它来创建logo作为品牌推广工作的一部分。
注意您的菜单:它应该位于您网站的顶部(标题中),并根据每个部分的重要性进行组织。
提供一些垂直导航:如果您的网站属于长滚动类型,请尝试使用锚文本。只需单击一下,查看器就能快速返回到顶部,向下到底或直接返回到站点的任何部分。
在你的页脚上做工作:你的页脚可能是你网站上最后一个看到的内容,所以请记住在那里包含所有重要的链接。这可能包括缩短版的菜单,社交图标以及访问者可能需要的其他重要链接(使用条款/常见问题解答/联系人/论坛等)。
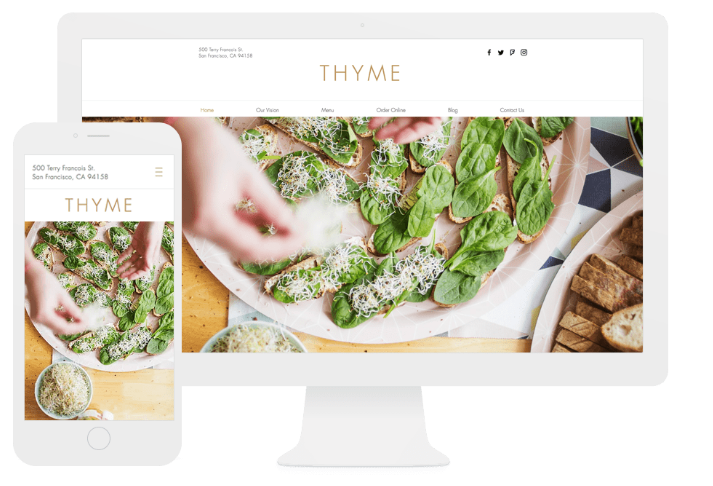
5.保持移动友好
我们生活在移动社会中,因此提出问题非常重要:访问者在访问我的网站时看到了什么?以便您可以跟上日益增长的移动世界,务必将自己置于用户的位置,并测试每个页面,用户操作和按钮,以达到更好的服务客户的目的。
-
访客离开网站的原因
日期:2019-10-24 浏览次数:1781
-
网站维护的具体步骤有哪些
日期:2019-10-24 浏览次数:1741
-
了解跨浏览器兼容的网站
日期:2019-10-24 浏览次数:1752
-
以正确的方式使用号召性用语
日期:2019-10-24 浏览次数:1816
-
如何避免CSS中的常见错误?
日期:2019-10-24 浏览次数:1589
-
如何在北京顺义寻找一个踏实的网站建设公司
日期:2023-08-10 浏览次数:1415
-
顺义网站建设:北京顺义网站建设的优点
日期:2023-05-25 浏览次数:1992
-
选择网站公司需要考虑哪些因素
日期:2023-05-25 浏览次数:1439
-
北京模板建站
日期:2023-03-28 浏览次数:1526
-
顺义做网站的公司价格高
日期:2023-03-28 浏览次数:1457
-
如何开始学习网站设计
日期:2018-12-05 浏览次数:1768
-
iOS与Android:设计的演变
日期:2019-04-17 浏览次数:1717
-
7个标志表示是时候升级您的网站了
日期:2018-11-23 浏览次数:14115
-
国家机关网站项目:文物局水下保护中心网站上线
日期:2020-01-03 浏览次数:3806
-
DIV+CSS的标准化设计的优势
日期:2018-09-27 浏览次数:1971















